 |
12 |
Cmod A7ボードへのビットストリームファイルの書き込み |
 |
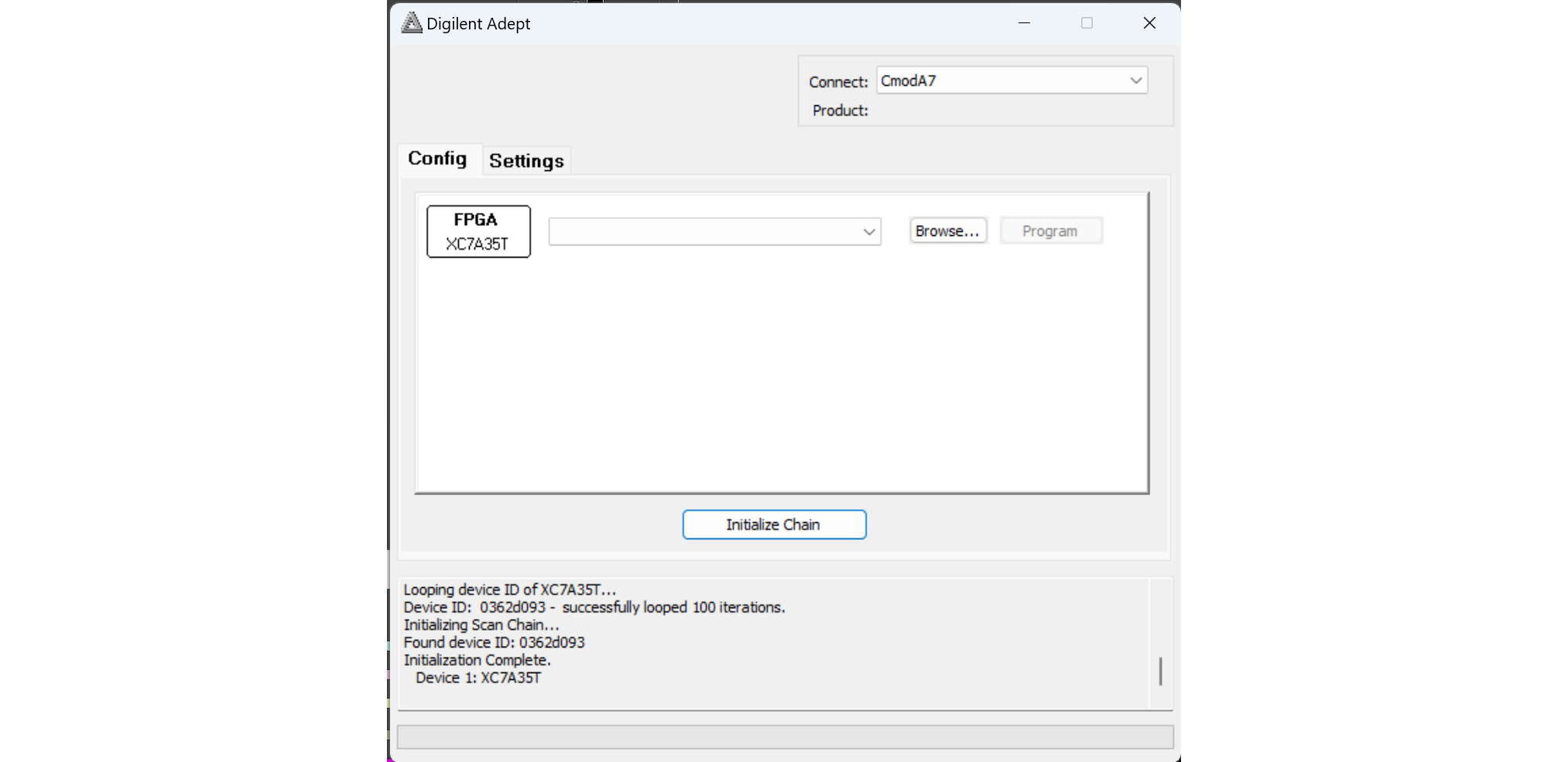
Digilent Adeptの利用
Vivadoは開発システムのため、当然ビットストリームファイルを書き込むことが可能ですが、スタンダロンの書き込みツールがあります。それがDigilent Adeptです。これはFlashへの書き込みはできないようですが、SRAMにネットまたはUSB経由で書き込むことが可能です。

 |
12 |
Cmod A7ボードへのビットストリームファイルの書き込み |
 |
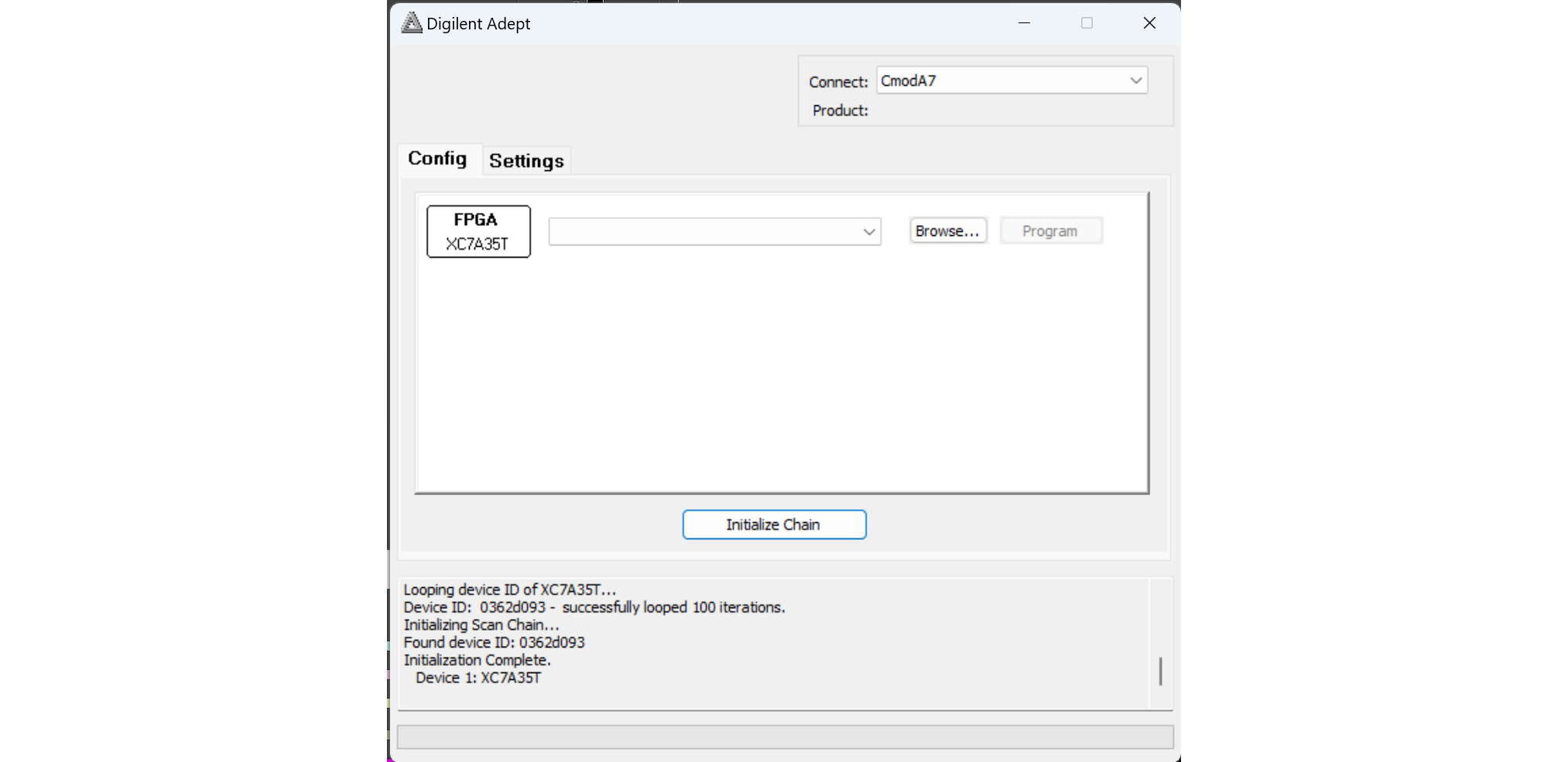
Vivadoは開発システムのため、当然ビットストリームファイルを書き込むことが可能ですが、スタンダロンの書き込みツールがあります。それがDigilent Adeptです。これはFlashへの書き込みはできないようですが、SRAMにネットまたはUSB経由で書き込むことが可能です。

 |
11 |
CmodA7toPMODボードへのSpace Inavdersの移植 |
 |
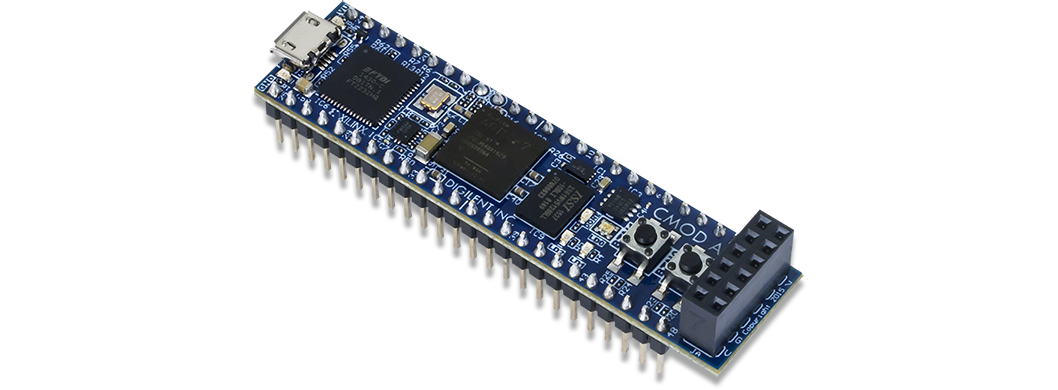
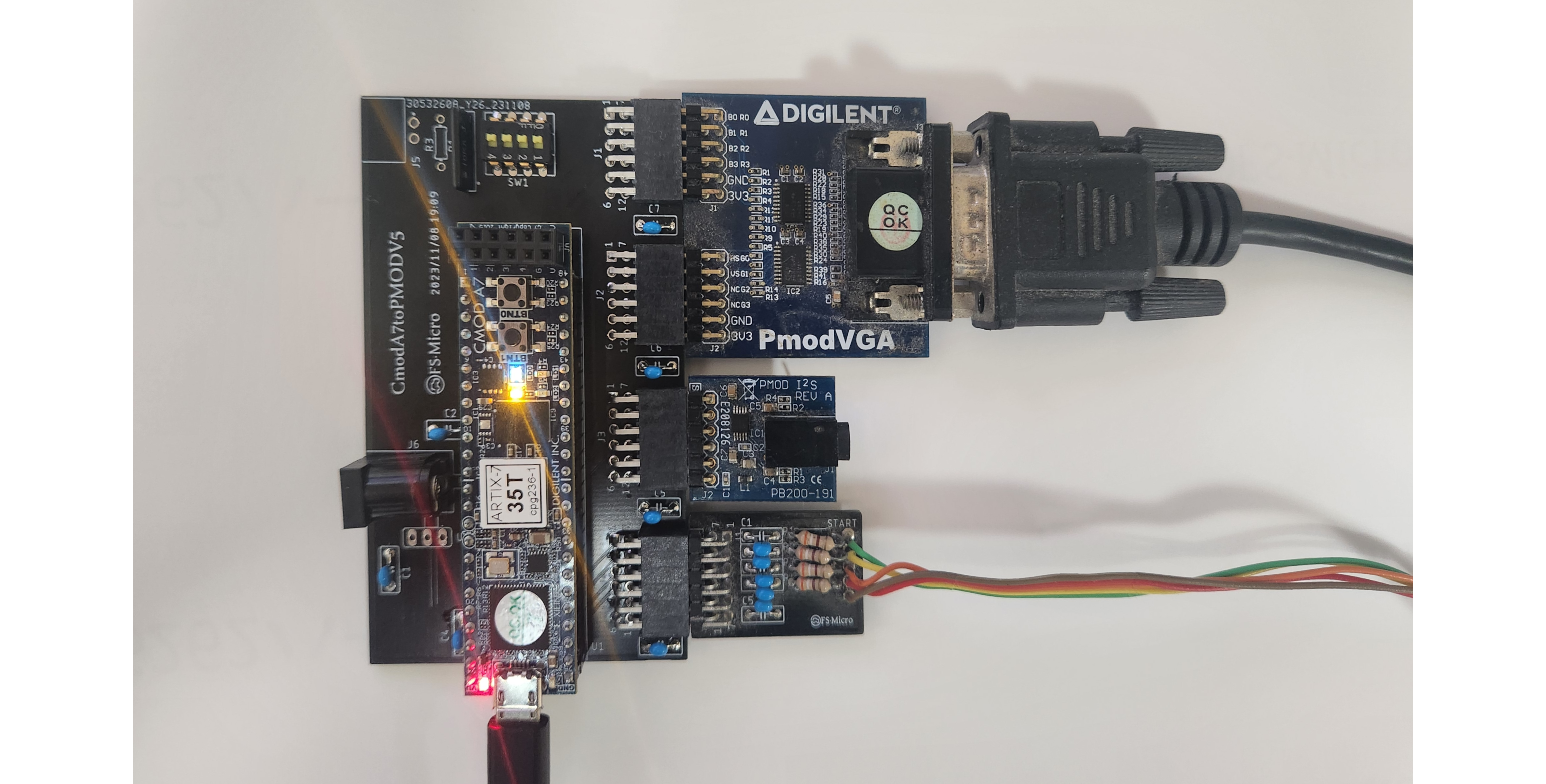
基本的には過去記事に対してボードをCmodA7ボードに変更したものです。 DigilentからCmodA7ボードを購入しました。このボードは(弊社開発の)PMOD変換ボードは必要となりますが、総額では安くSpace Invadersを動かすことができます。

Space Invadersを動作させるには、CmodA7ボードの他に必要なものは以下のとおりです。







Arty-35とFPGAアーキテクチャが同じであり、何も変更せずにそのままで動作しました。
 |
8 |
Pongの開発 (18) |
 |
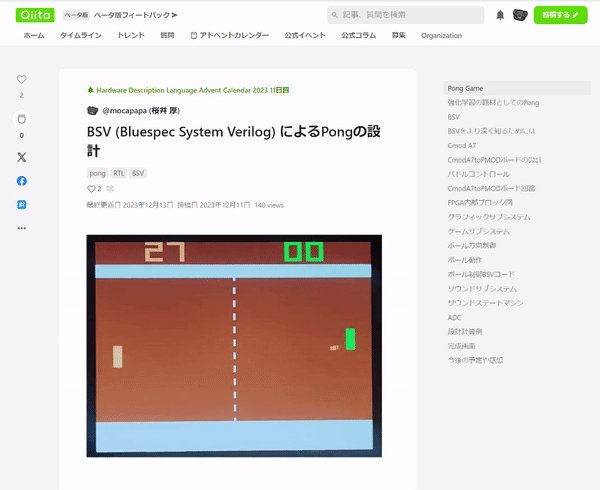
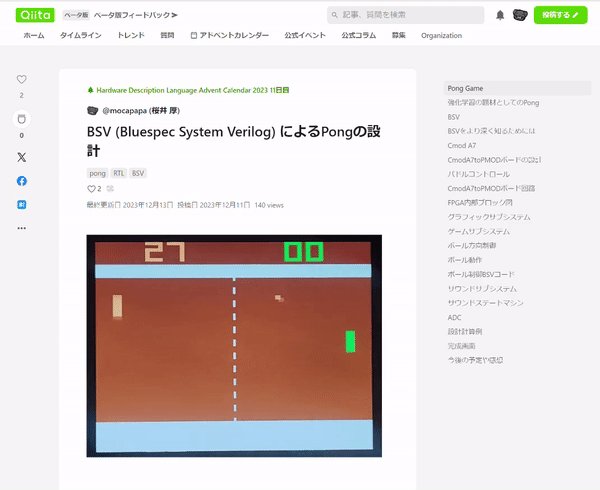
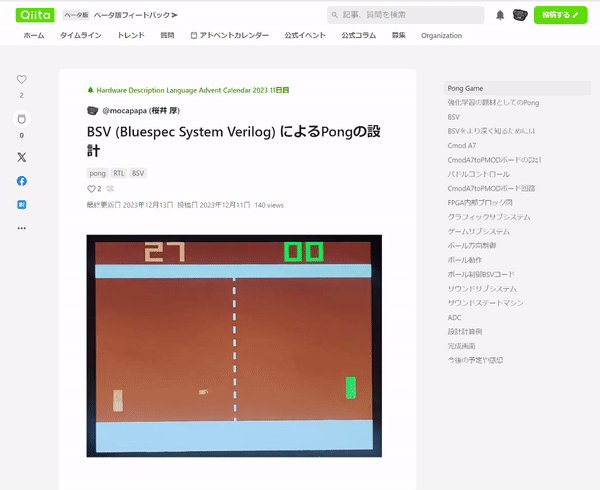
いままでのV5/V6の評価を含めて判明しているところまでをまとめます。
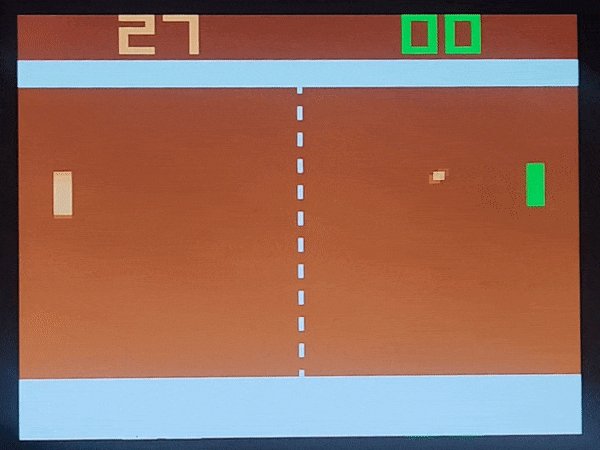
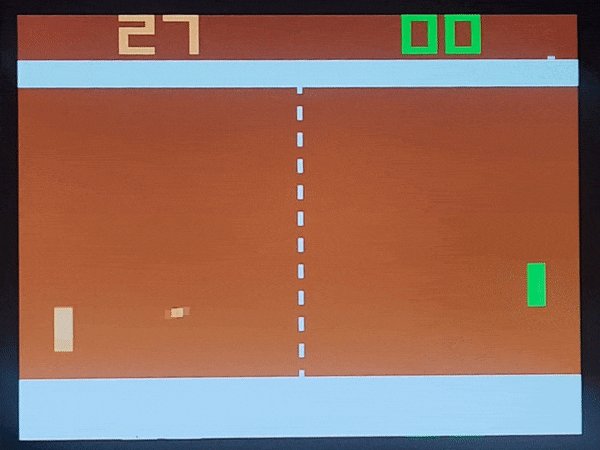
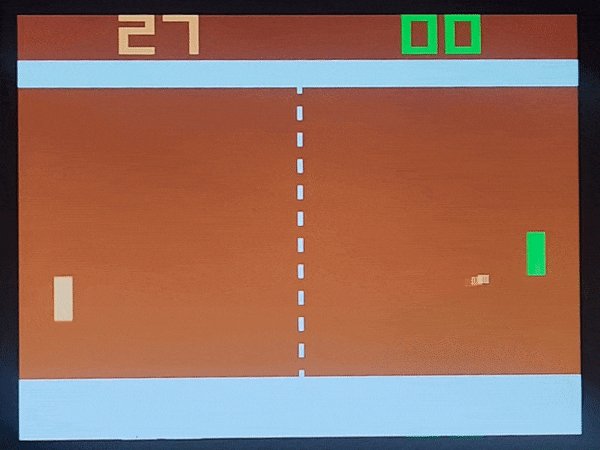
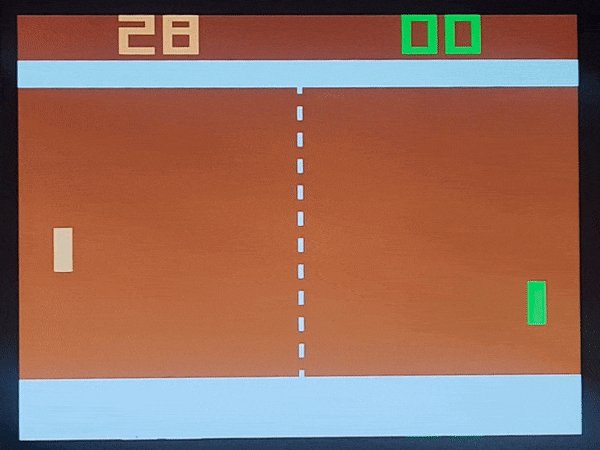
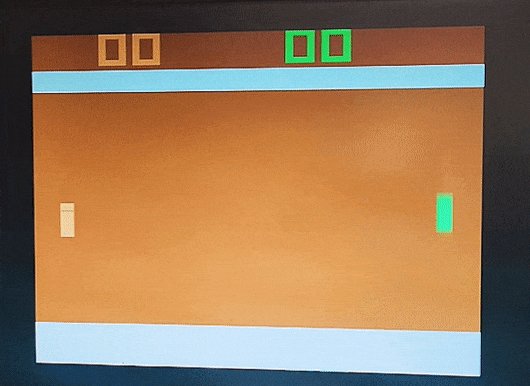
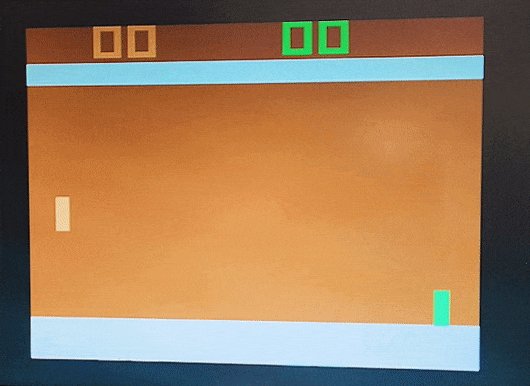
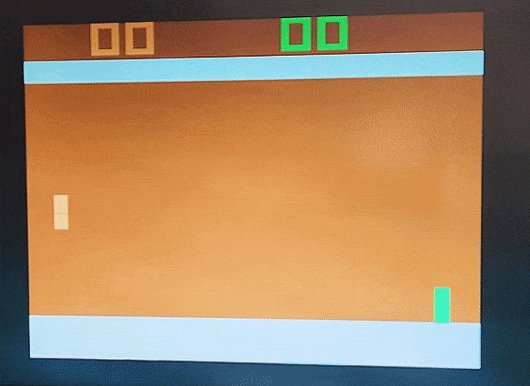
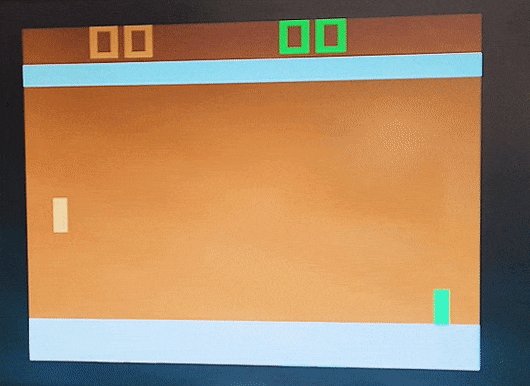
図730.1に完成したPongを示します。画面ではわかりにくいですが、斜めの縞模様が流れています。今まであまり意識しなくてもたまたま問題にならなかったのですが、VGAはアナログ信号のため、ノイズ対策をきっちりとやらないと今回のようになることが分かりました。

 |
5 |
CmodA7toPMODの評価 |
 |
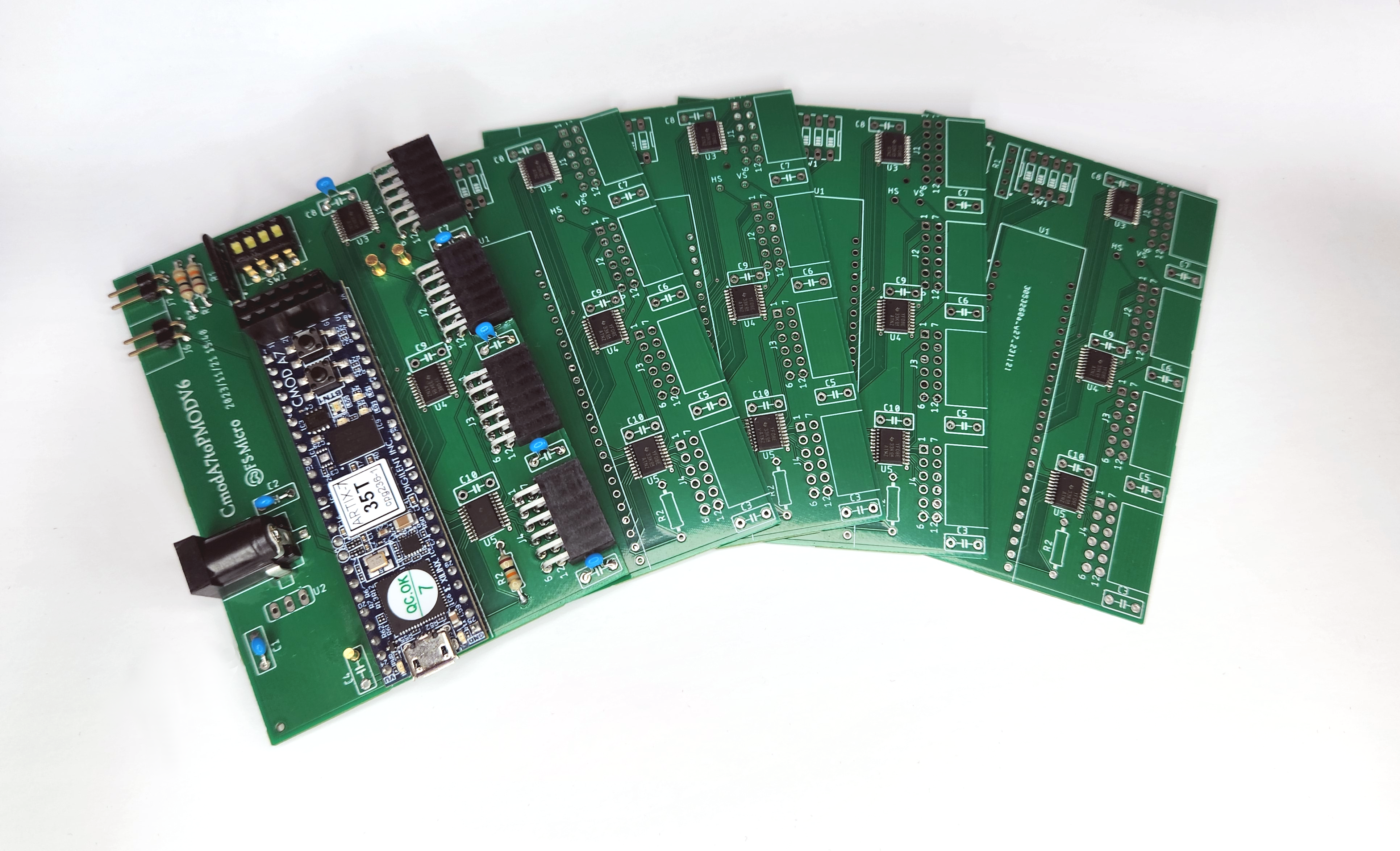
それぞれのボードに部品を実装してノイズ評価を行いました。その結果以下のようなことが判明しました。


V6基板においてVRを実際にADCに接続してJTAG経由で測定したところ、ADC入力電圧値は0.208~0.9804Vとなりました。LTSpiceの値とほぼ一致する結果です。
設計計算の変化点をマーカで表示します。ピンクは前記事との変化点であり、ブルーは最終結果としてソースコードに入れる値です。

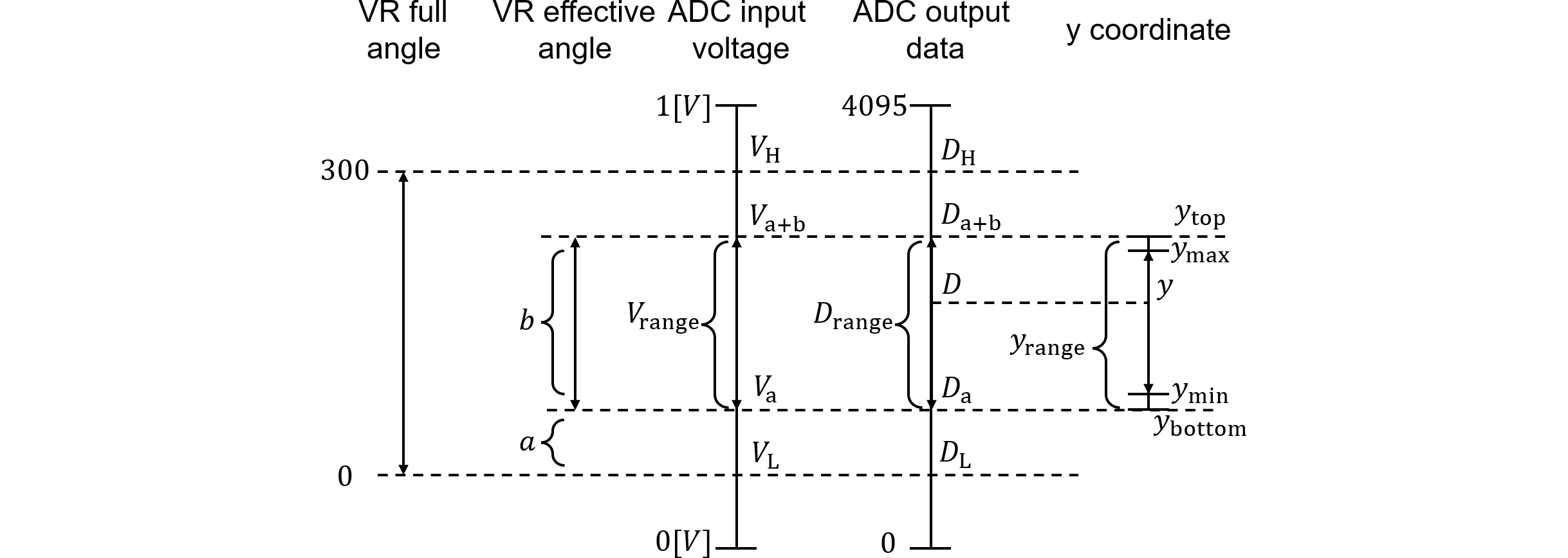
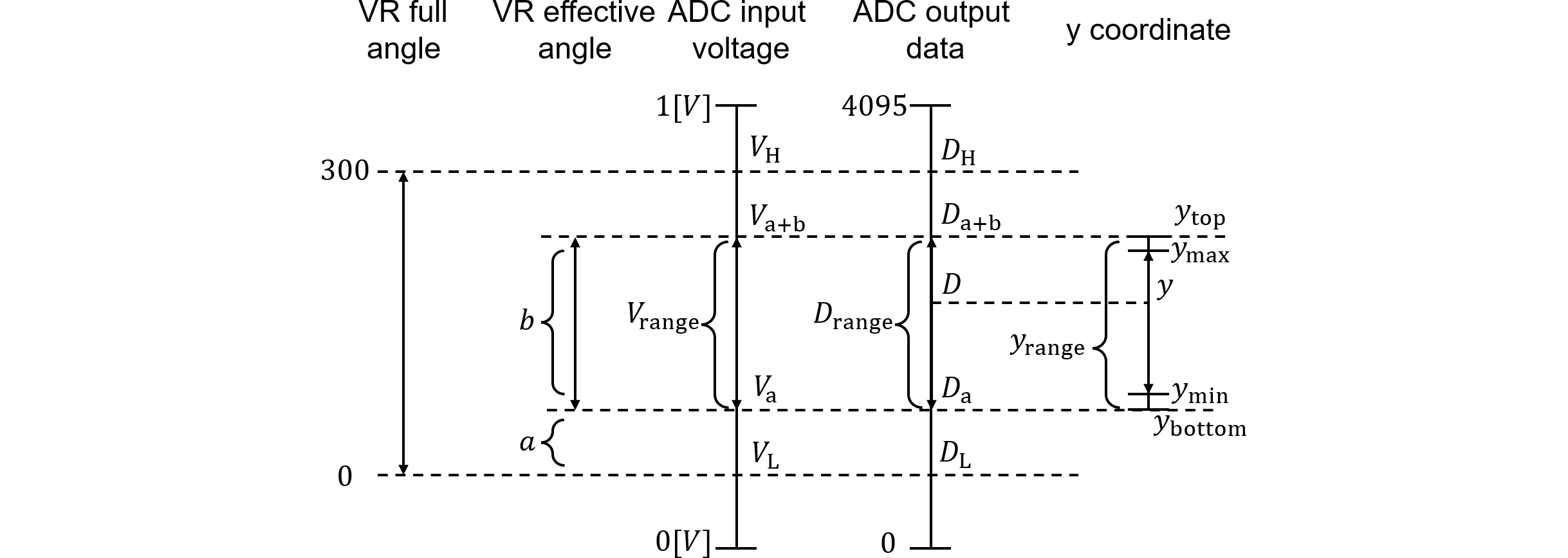
これらより、ADC入力電圧は開始角$a$の値を$V_\text{a}$、終了角$a+b$の値を$V_\text{a+b}$として、 $\require{color} \definecolor{pink}{rgb}{1.0,0.8,1.0} \definecolor{blue}{rgb}{0.8,0.8,1.0}$
次にAD変換後のデータDは入力全範囲0~1[V]を4096分割する。開始角の値を$D_\text{a}$、終了角の値を$D_\text{a+b}$として
一方、y座標の制約は以下のとおりであり、$y_\text{top}$(上限$y_\text{max}$+5%)と$y_\text{bottom}$(下限$y_\text{min}$-5%)の値でクリッピング。
これらからy座標を求めると、ADCのデータを$D$とすれば、
y式中のシフトは固定小数点演算を行うために分母分子を16倍しているものです。さらに最小値$D_\text{a}$、最大値$D_\text{a+b}$で入力ADCデータのクリッピングを行います。
以上より、完成したBSVコードの変更点のみを以下に示します。
クリッピング値計算部分
// 座標の下限-5%と上限+5%に対応するADC値の計算
Bit#(20) adcMinValue = (170 * extendedA + 13107) >>4; // Min = 10.65A + 819.2
Bit#(20) adcMaxValue = (170 * (extendedA + extendedB) + 13107) >> 4; // Max = 10.65(A+B) + 819.2
ADCからy値計算部分
Bit#(24) coordinate = ((zeroExtend(clippedAdcValue) * 245
- zeroExtend(extendedA) * 2608 - 200615 + 915)
/ zeroExtend(extendedB) >> 4) + 37;
+915は途中計算がアンダーフローして値が最大値にならないように調整するものです。この例のように小数点演算において0をわずかに割った場合、負数は正の最大値となるため、非常に大きな誤差が起こります。
FSM中でのパドルの可動範囲$y_\text{min}=\colorbox{blue}{44}$、$y_\text{max}-Paddle_\text{h} + 1=219-26 + 1=\colorbox{blue}{194}$でクリッピングすることを忘れないように注意します。
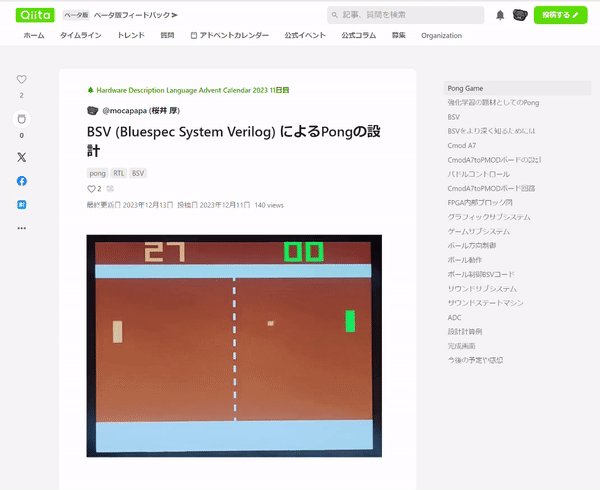
Hardware Description Language Advent Calendar 2023 の第11目として、「BSV (Bluespec System Verilog) によるPongの設計」と題する記事をQiitaに投稿しました。

以下に目次を示します。
 |
12 |
Pongの開発 (16) |
 |
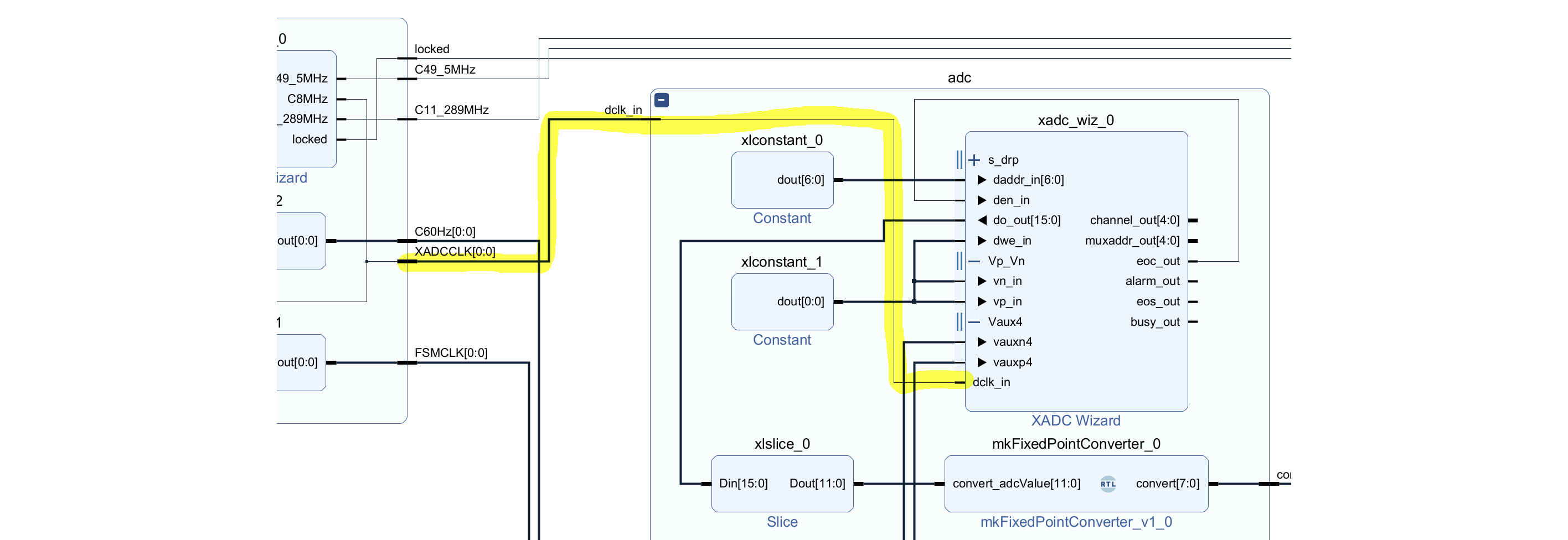
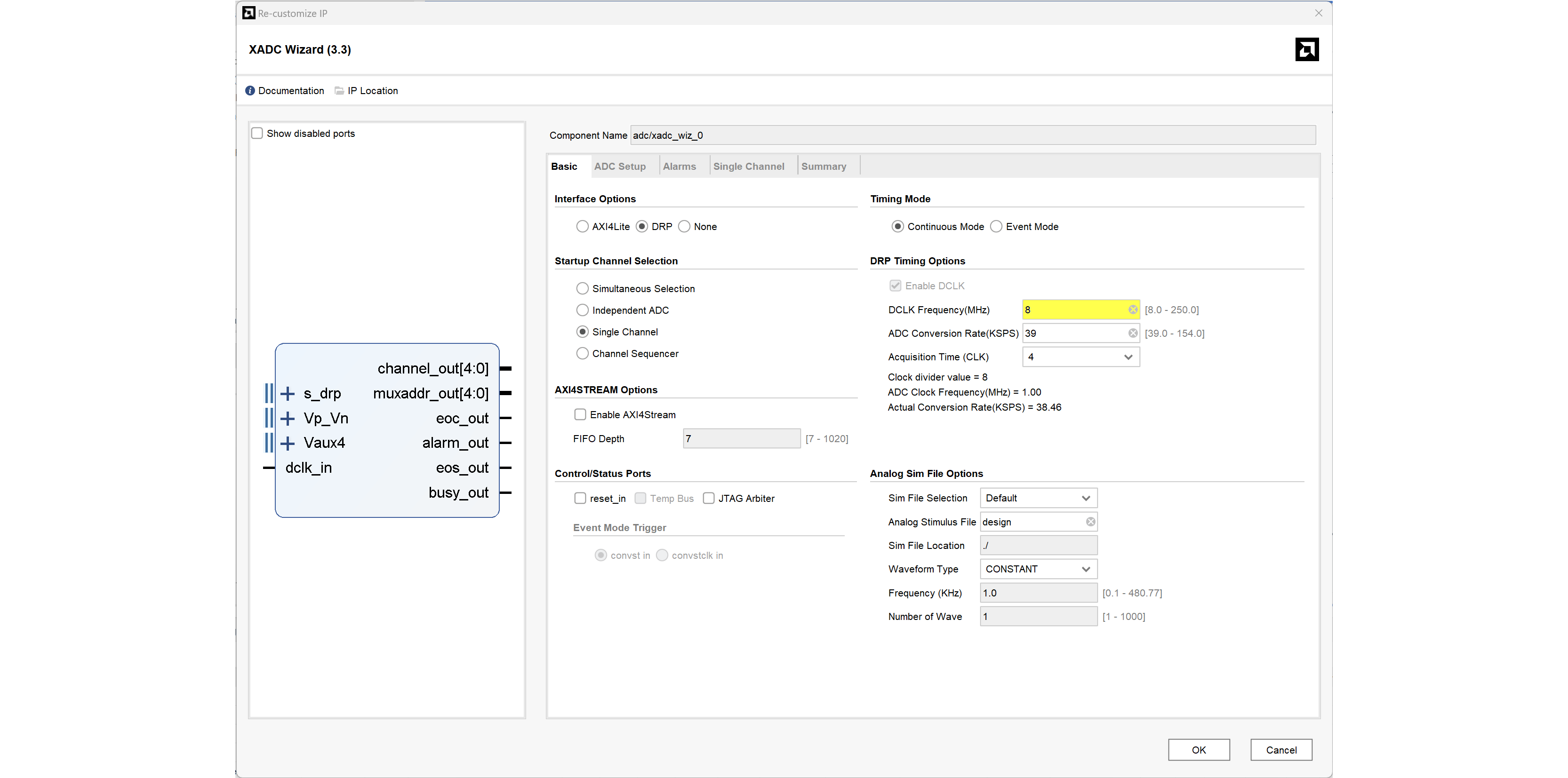
JLCPCBからV6基板が届いたので、早速実装して動作試験をしてみました。あいかわらず、スイッチを押すとブーという音が出ます。いろいろと試したところXADCのクロックが100MHz推奨であるものを1/10以下に落としたら、画面もきれいになりスイッチのブー音も消えました。ただし、依然として画面の斜め縞は出ており原因不明です。インベーダーゲームでは出現しないので、XADCを起動させると出ることは確かです。
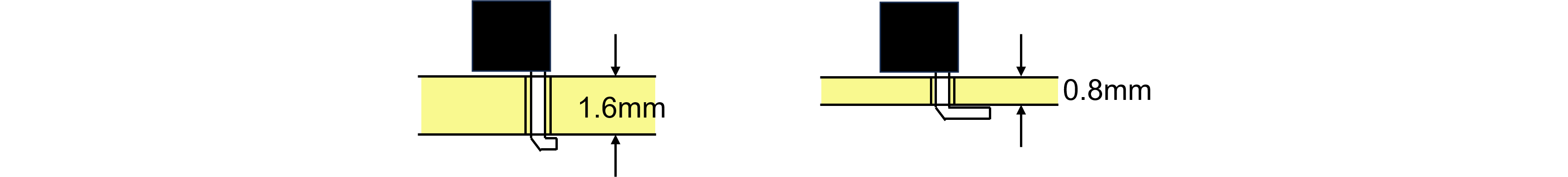
一方、初めて基板厚を0.8mmと従来の半分にしてみましたが、DCジャックの足も折れ曲がり代が増え、こちらは良好です。

| 内容 | 費用[USD] |
|---|---|
| 基板製造費(5枚) | 2.00 |
| 部品代(15個) | 5.48 |
| 基板実装費(5枚) | 12.79 |
| 配送費(OCS) | 9.0 |
| クーポン | ▲9.0 |
| 合計 | 20.27 |
時間としては基板製造と部品実装で2日間、最安のOCS配送が7日間で、計9日間で到着しました。
 |
11 |
Pongの開発 (15) |
 |
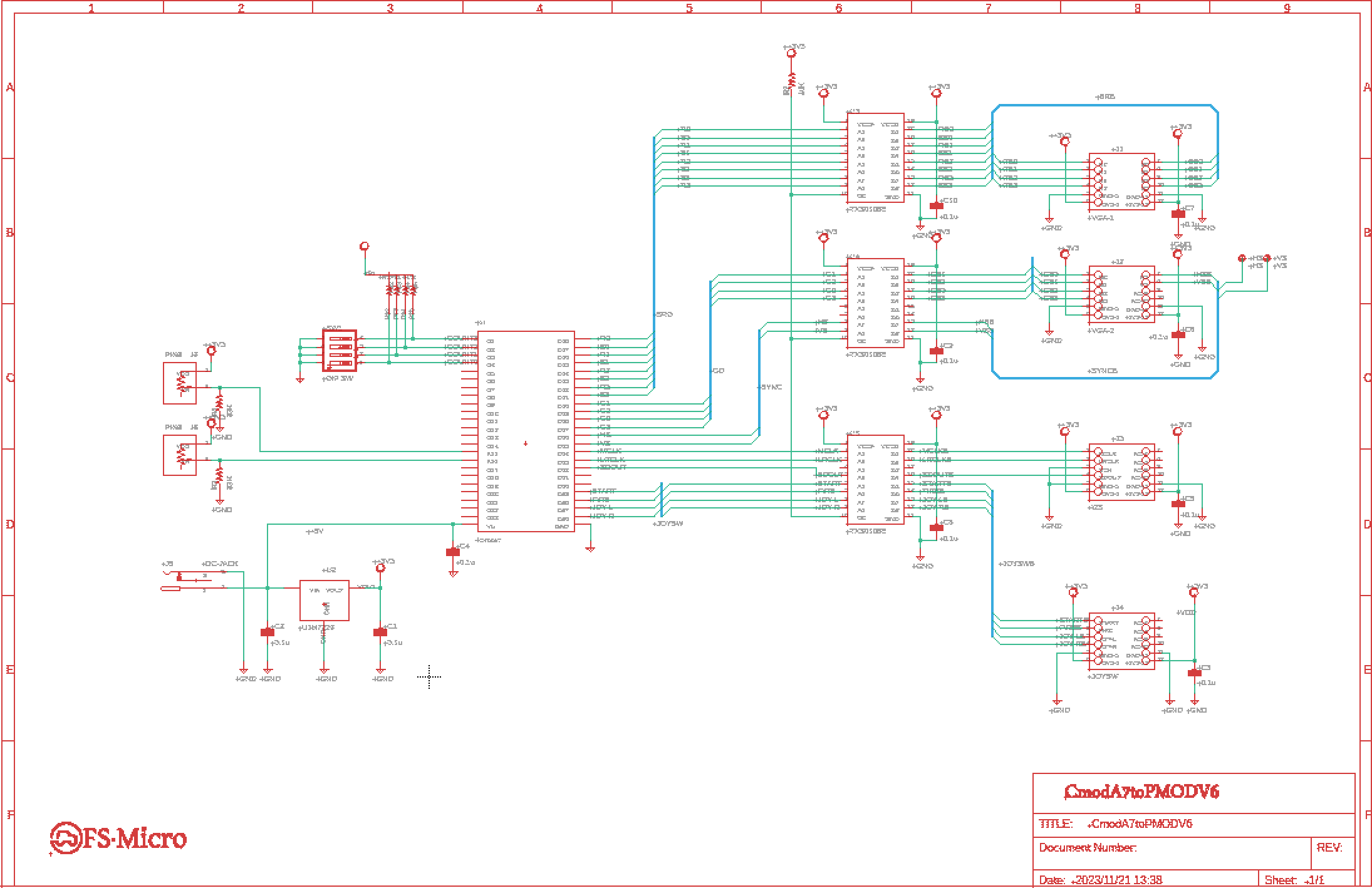
CmodA7toPMODV5の実機評価の結果、数点ノイズが原因らしい問題点が発覚しました。原因は恐らくCmodA7ボードからコネクタを2回とおして遠くのスイッチまで伝送線路が伸びていることによるノイズと思われます。そのためUltra96toPMODボードと同様にバッファICを入れる改版を行います。以下に回路図を示します。

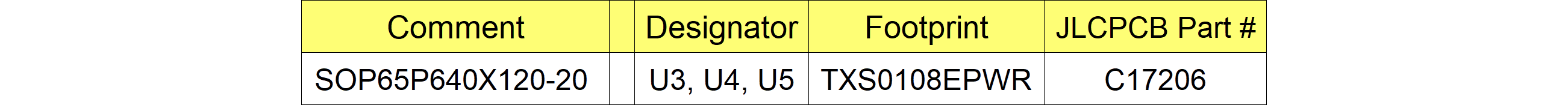
Ultra96toPMODで使用したときは1.8V信号と3.3V信号のレベル変換の必要上からTXS0108Eを使用しました。今回は3.3Vどうしでレベル変換は不要ですが、同ICをバッファとして使用しました。
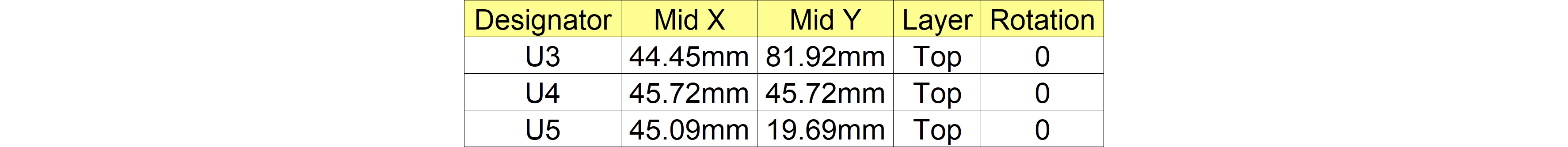
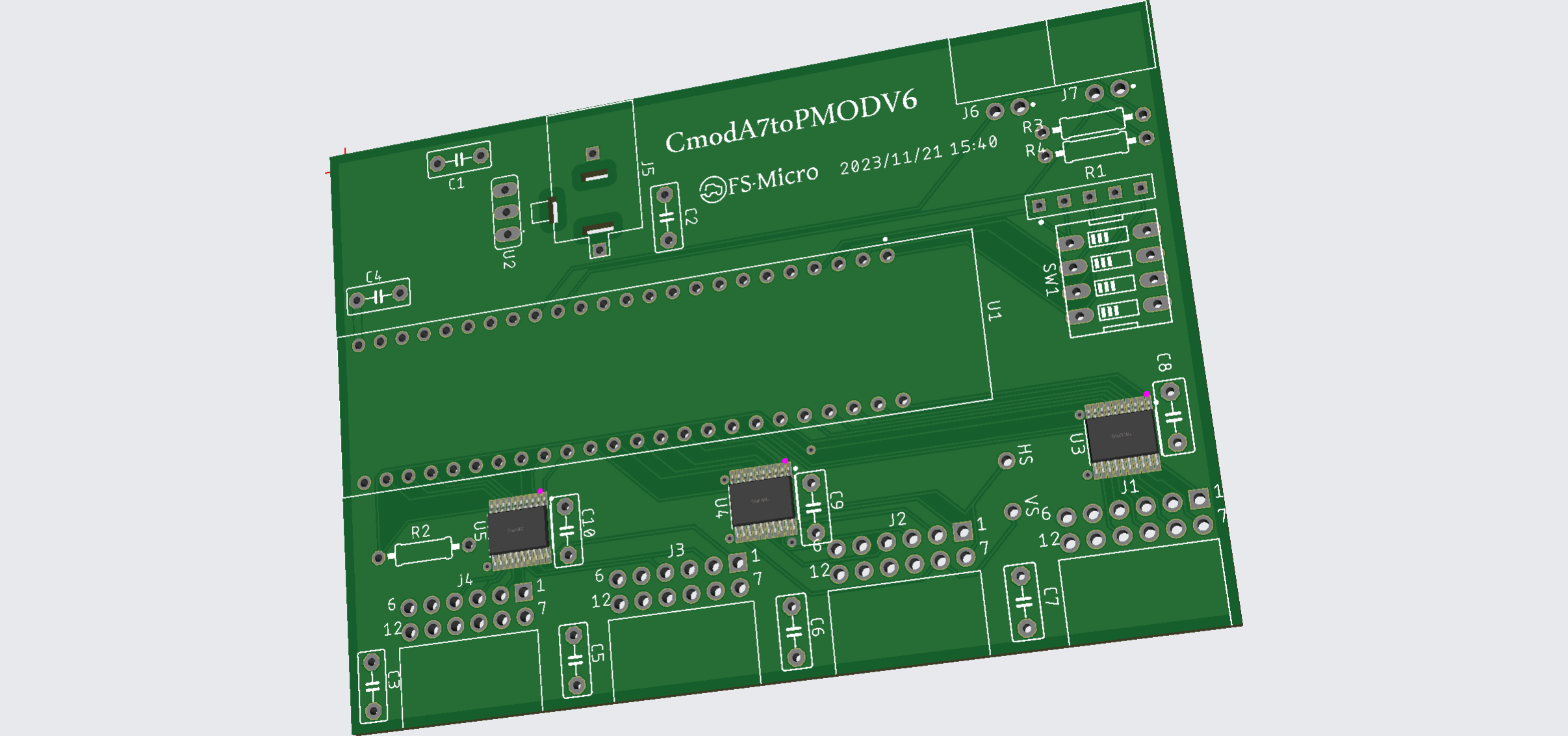
ついでにアナログ入力が2chあるので、パドルを2個接続できるようにピンソケットを増設しました。以下に同ボードのBOM及びP&P表を示します。


PCBAはいつものように格安のJLCPCBに依頼しました。約20 USDで実装及び部品代込みです。

今回DCジャックの足を折り曲げる必要からPCB厚を最安の費用の範囲内で最薄の0.8mmに変更しました。代償として基板色はグリーンしか選べませんでした。

 |
8 |
Pongの開発 (14) |
 |
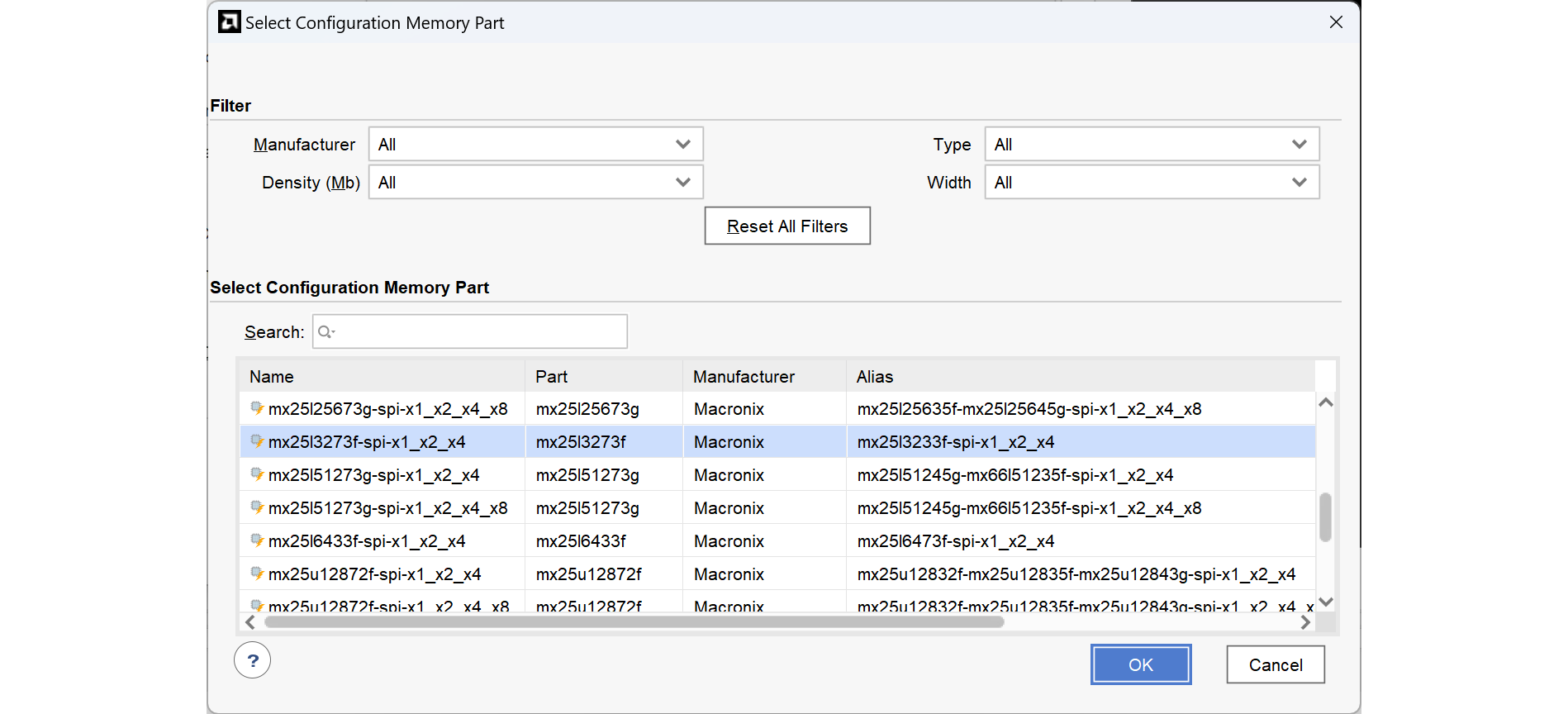
FPGAプログラミングにはVivadoやPCやUSBケーブル等が必要ですが、電源を投入してアプリケーションをすぐに動作させるためにはCmodA7ボード上のQSPI Flashに書き込む必要があります。基本的には過去記事:Artyで実施したのと同じ手順ですが、異なる点だけを示します。

 |
7 |
Pongの開発 (13) |
 |
完成したADCとパドルVRの連携を以下の動画に示します。パドルの描画アルゴリズムは

ボールがパドルと衝突する判定は、ボール座標のVRAMデータを読み出して行います。右パドルのVRAMデータは3であるため、移動のたびにボール座標を読み出し3であれば衝突と判断します。
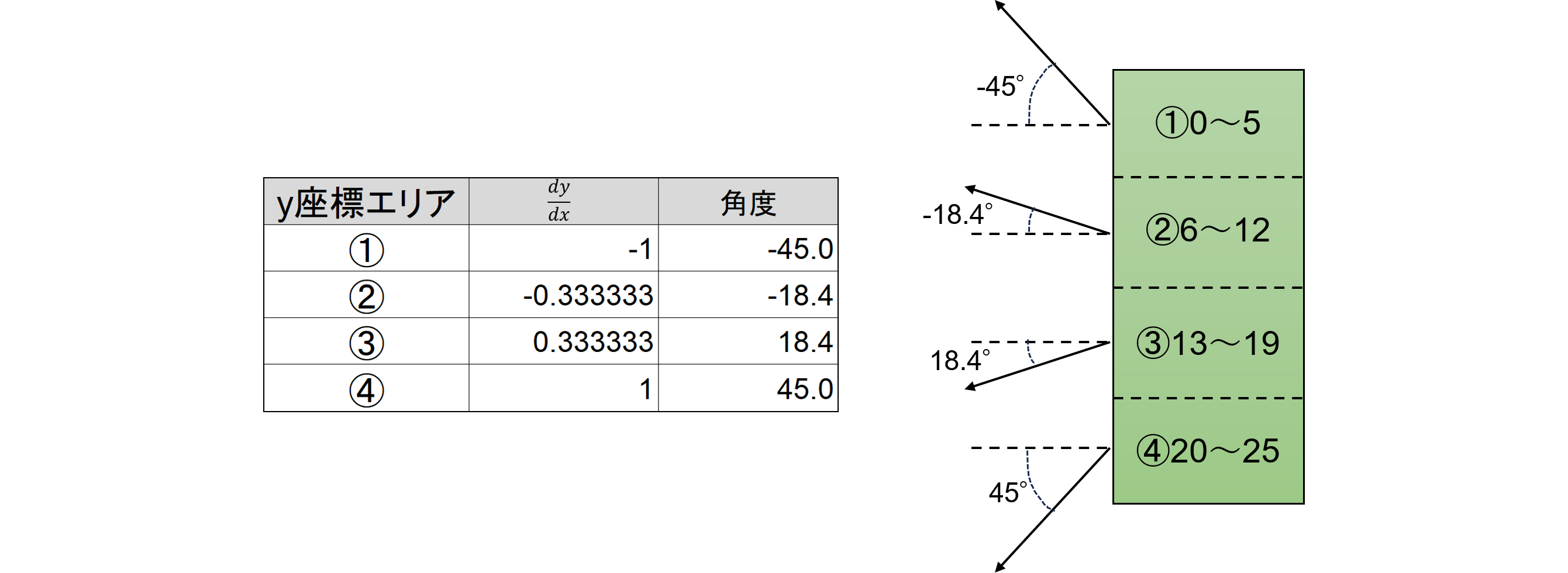
パドルのy座標範囲は0~25であり、これを①0~5,②6~12、③13~19、④20~25の4領域に分割します。①に衝突した場合は-45°の角度で反射し、②は約-18.4°の角度で反射します。これをxとyの増分であるdx, dyに変換すれば、-45度の場合はdx=1, dy=-1であり、-18.4度の場合はdx=3, dy=-1です。

 |
6 |
Pongの開発 (12) |
 |
VRを実際にADCに接続してJTAG経由で測定したところ、VRと付属回路の電圧値は0.158~0.711Vとなりました。LTSpiceの値と異なったのは手持ちの適当な抵抗を付けたからかもしれません。
また、パラメータ化したa, bはデフォルト値のa=105, b=90で特に違和感はありませんでした。特に可変範囲は90°としました。これは全回転角が300°でリニアの場合ですが実際にはそうではなく、使用角度bは45°くらいとなりました。
ADCの出力をちょうどy座標の動作範囲にクリップしていましたが、実験の結果、パドルが端にくっつかない問題がありました。そのためADCの出力を、動作範囲よりも5%ほど大きめにして座標計算でもクリップすることにします。
さらにパドル消去アルゴリズムを変更したため、パドルの大きさも多少変えました。従って、再度設計計算を行います。一度方式としては確定しているため、数値を少々変更するだけです。変化点をマーカで表示します。ピンクは前記事との変化点であり、ブルーは最終結果としてソースコードに入れる値です。

これらより、ADC入力電圧は開始角$a$の値を$V_\text{a}$、終了角$a+b$の値を$V_\text{a+b}$として、 $\require{color} \definecolor{pink}{rgb}{1.0,0.8,1.0} \definecolor{blue}{rgb}{0.8,0.8,1.0}$
次にAD変換後のデータDは入力全範囲0~1[V]を4096分割する。開始角の値を$D_\text{a}$、終了角の値を$D_\text{a+b}$として
一方、y座標の制約は以下のとおりであり、$y_\text{top}$(上限$y_\text{max}$+5%)と$y_\text{bottom}$(下限$y_\text{min}$-5%)の値でクリッピング。
これらからy座標を求めると、ADCのデータを$D$とすれば、
y式中のシフトは固定小数点演算を行うために分母分子を16倍しているものです。さらに最小値$D_\text{a}$、最大値$D_\text{a+b}$で入力ADCデータのクリッピングを行います。
以上より、完成したBSVコードの変更点のみを以下に示します。
クリッピング値計算部分
// 座標の下限-5%と上限+5%に対応するADC値の計算
Bit#(20) adcMinValue = (120 * extendedA + 10486) >>4; // Min = 7.509A + 655.4
Bit#(20) adcMaxValue = (120 * (extendedA + extendedB) + 10486) >> 4; // Max = 7.509(A+B) + 655.4
ADCからy値計算部分
Bit#(24) coordinate = ((zeroExtend(clippedAdcValue) * 347
- zeroExtend(extendedA) * 2608 - 227607)
/ zeroExtend(extendedB) >> 4) + 37;
変換器部分はこのとおりですが、FSM中でのパドルの可動範囲$y_\text{min}=\colorbox{blue}{44}$、$y_\text{max}-Paddle_\text{h}=219-26=\colorbox{blue}{193}$でクリッピングすることを忘れないように注意します。