|
25 |
Pongと強化学習 (79) |
 |
Atari_dqnのソースコードについて質問してみます。「def make_env(env_id, seed, idx, capture_video, run_name):という関数について教えてください」
make_env関数は、Atariゲームを含む環境を構成し、トレーニングのために適合させる一連の手順を包括的に示しています。この関数は特に、強化学習実験で広く使用されるような設定を含んでおり、異なるラッパーや設定を適用しています。ここで使われている具体的なラッパーとその目的について、さらに詳しく解説します。
関数の詳細解説
ビデオ記録:
- この関数は、特定の条件下(
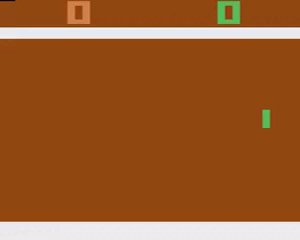
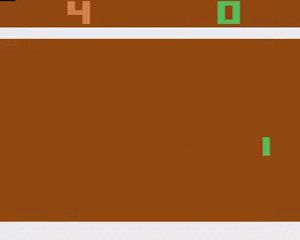
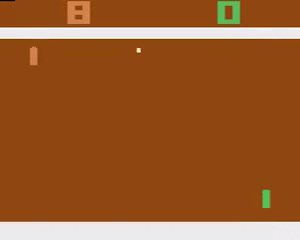
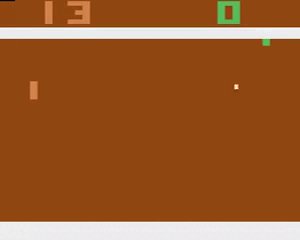
capture_videoがTrueで、idxが0の場合)で環境のビデオを記録します。これは主に、学習の進行を視覚的に確認するために利用されます。
- この関数は、特定の条件下(
エピソード統計の記録:
RecordEpisodeStatisticsラッパーを用いて、各エピソードの統計情報(得点など)を記録します。これにより、トレーニングの効果を定量的に評価することが可能になります。
No-op リセット:
NoopResetEnvは、エピソードの開始時に最大30ステップの間何もしない(No-Operation, No-op)アクションをランダムに挿入することで、エージェントが単一の開始状態に過剰に適合するのを防ぎます。
Max and Skip:
MaxAndSkipEnvは、指定された数(ここでは4)のフレームをスキップし、その間の画像の最大値を取ることで観察を行います。これにより、処理を高速化し、時間的な差異を処理しやすくします。
エピソディックライフ:
EpisodicLifeEnvは、エージェントが失敗したときにゲームが終了したかのように環境をリセットしますが、実際のゲームオーバーまで続きます。これは、エージェントがより慎重な行動を学習するのを助けます。
Fire リセット:
FireResetEnvは、ゲーム開始時に「FIRE」アクション(多くのAtariゲームで使用される開始アクション)を自動的に行うラッパーです。
報酬のクリップ、観察のリサイズとグレースケール化、フレームのスタック:
- これらのラッパーは上述の通り、学習プロセスを安定させ効率化します。
アクションスペースのシード設定:
- 環境の行動選択にランダム性を導入する際の一貫性を保つために、シードを設定します。
総合的な構成
このmake_env関数は、特に複雑な環境で学習を行う強化学習モデル(特にDQN)にとって必要な多くの事前処理を自動的に設定します。これにより、モデルがより効果的に学習を進めることが可能となり、開発者は環境の細かい調整に時間