giiの実行
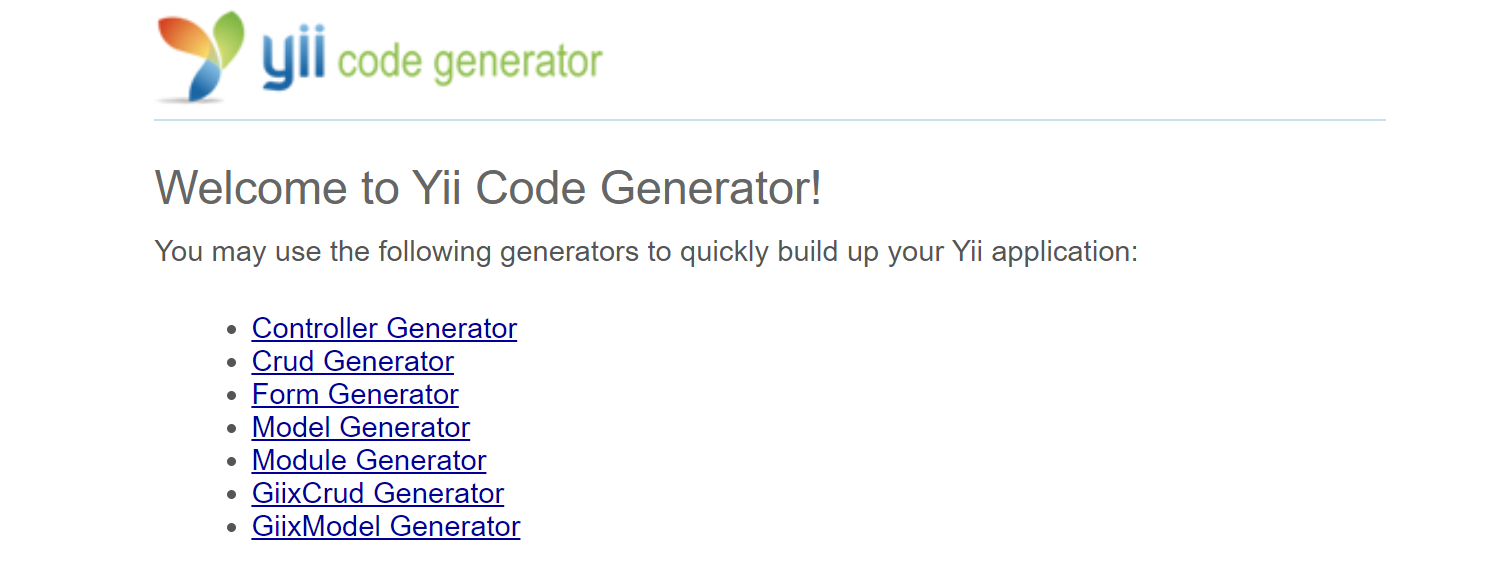
ブラウザでアプリケーションにアクセスし、/?r=giiとしてgiiを起動します。パスワードを適宜入力します。IPアドレスが許可されていれば、図544.1の画面が現れます。様々なジェネレータが用意されています。
 図544.1 giiの表紙
図544.1 giiの表紙
まず、モデルジェネレータでデータベーステーブルに対応するdocs及びcategoryの2つのモデルを作成します。
次に、CRUDジェネレータで今作成した2つのモデルを指定し、それぞれに対してコントローラ及び関連ビューを作成します。
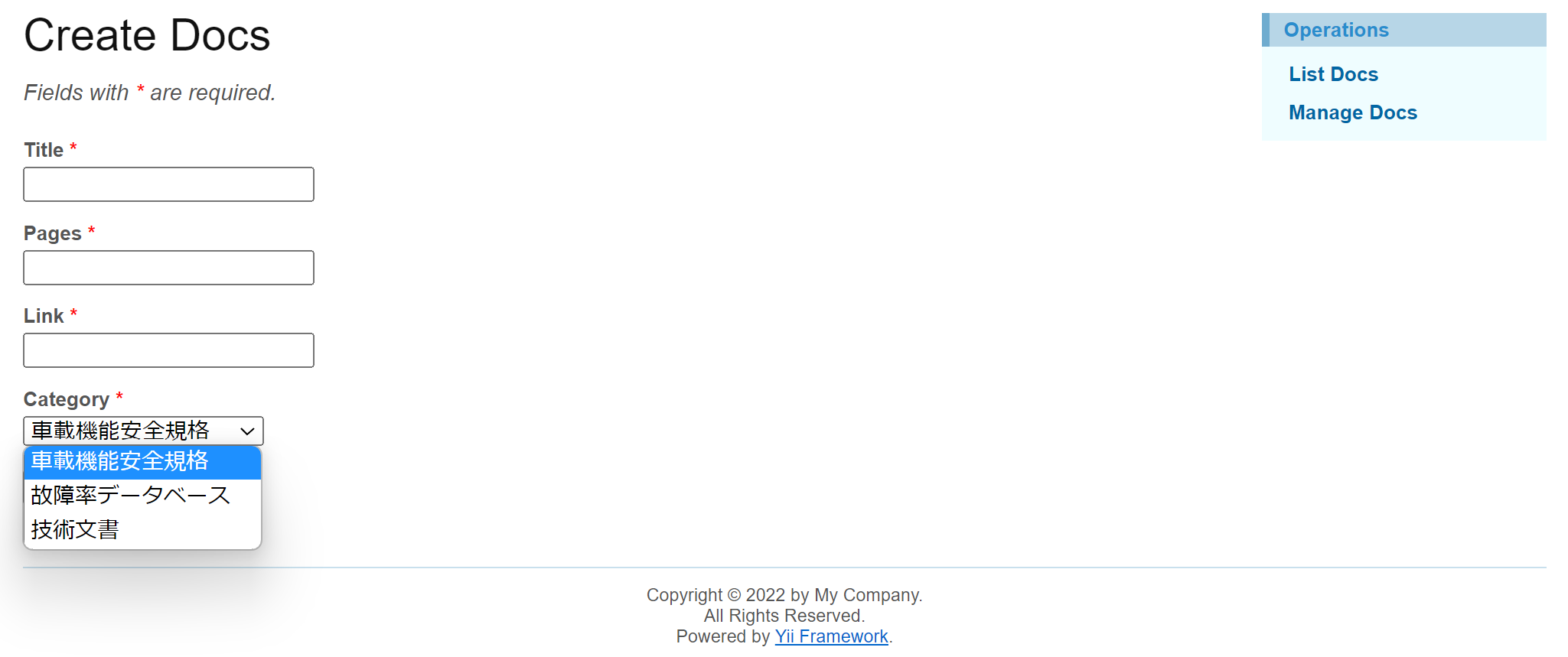
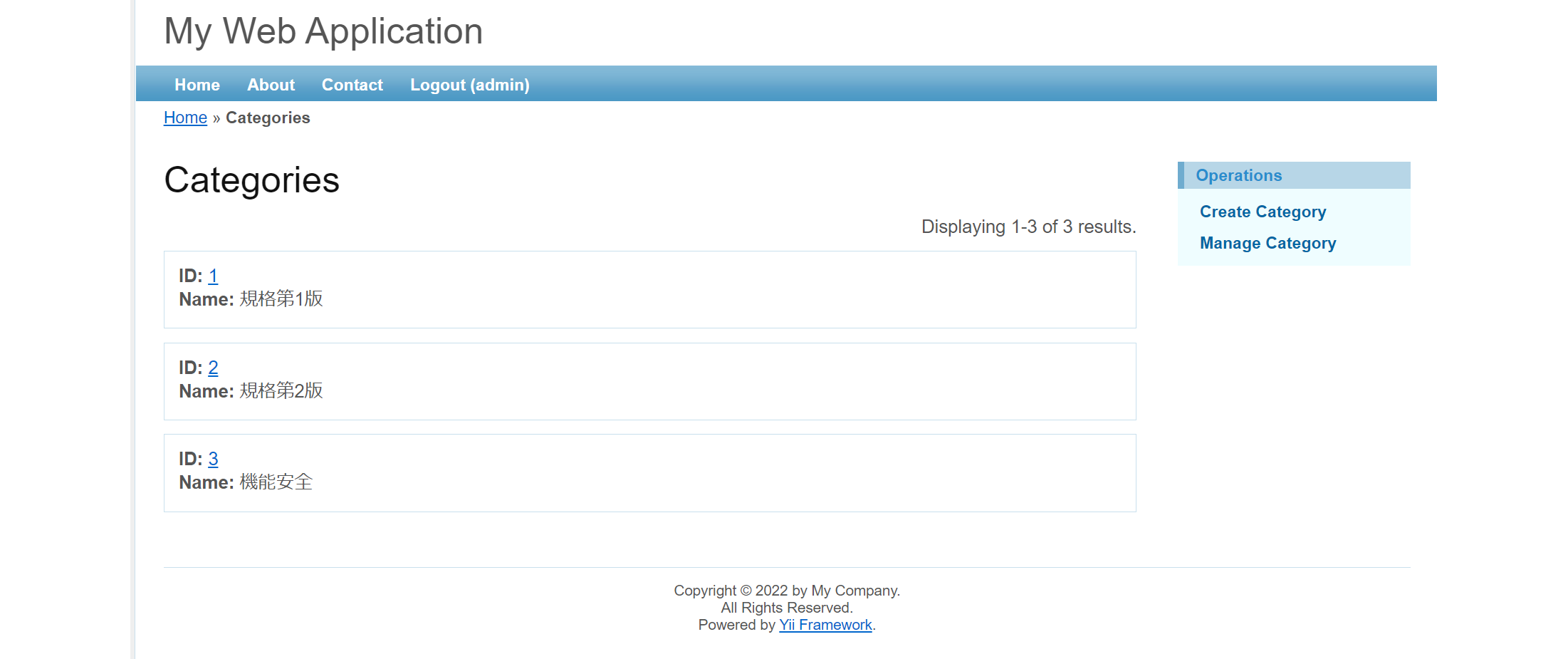
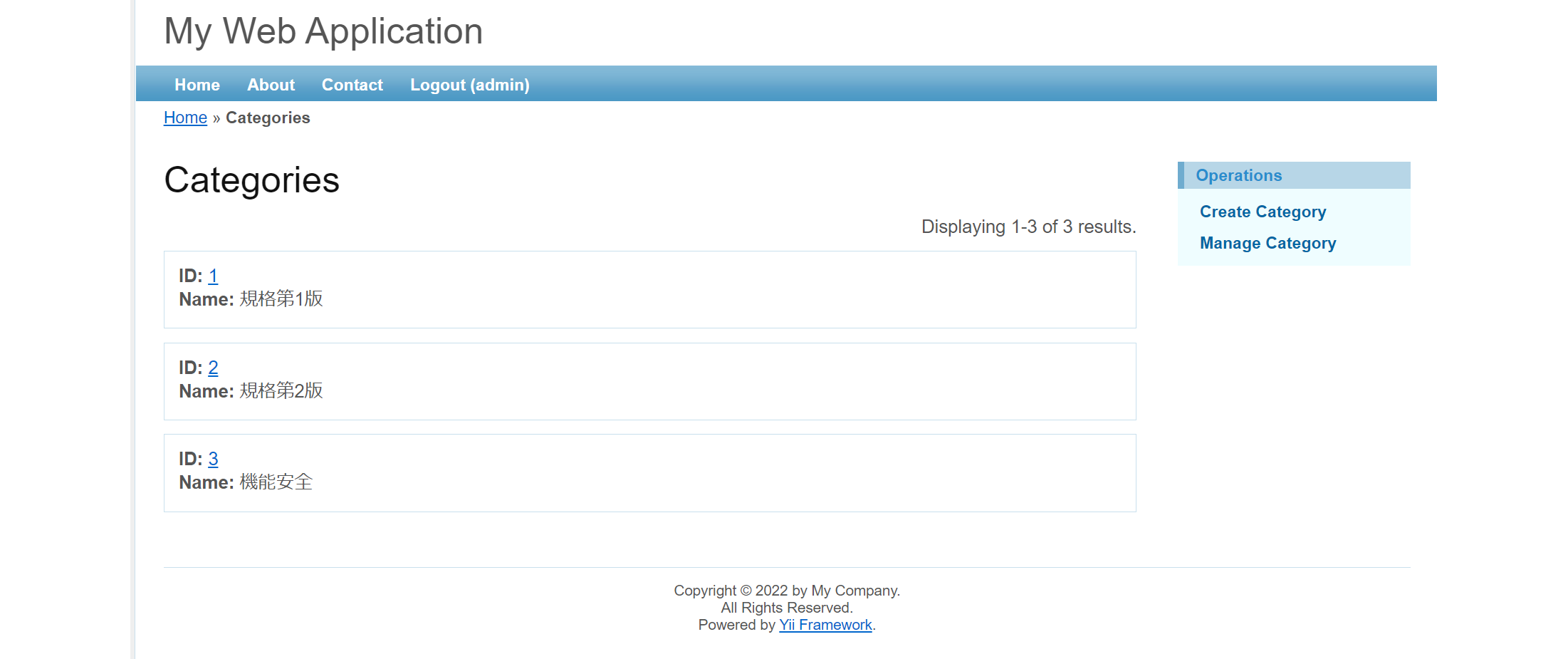
try it(/?r=category)をクリックしcategoryを表示します。
 図544.2 categoryリスト表示
図544.2 categoryリスト表示
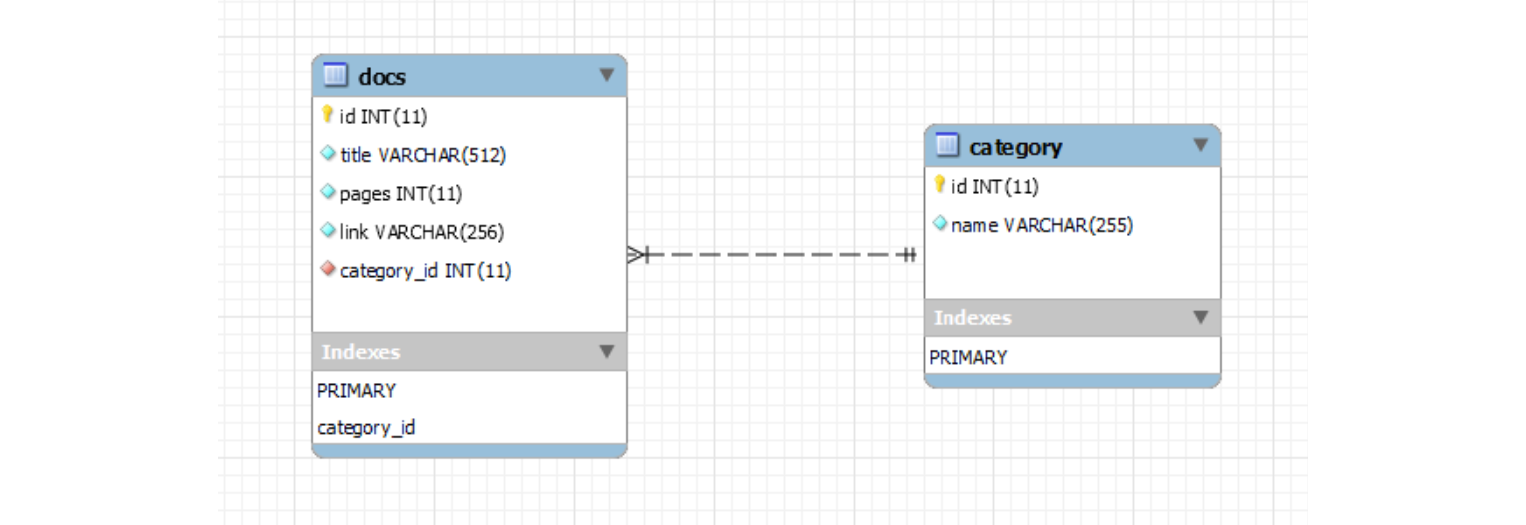
リレーションの構造
docsテーブルの中のカテゴリ種別は別のテーブルcateogryのidを示しています。これをforeign keyとして以下のようにリレーションが張られています。protected/models/Docs.php(一部)は以下のようになっています。
public function relations()
{
return array(
'category' => array(self::BELONGS_TO, 'Category', 'category_id'),
);
}
Docモデル中のリレーションcategoryは、"Docs belong to a Category"と読みます。n対1の関係を示します。
protected/models/Category.php(一部)は以下のようになっています。
public function relations()
{
return array(<br />
'docs' => array(self::HAS_MANY, 'Docs', 'category_id'),
);
}
Categoryモデル中のリレーションdocsは、"A Category has many docs"と読みます。1対nの関係を示します。
表示の修正
データベース内容一覧を表示するためのviews/docs/_view.phpを見ると、自動生成後は
<b><?php echo CHtml::encode($data->getAttributeLabel('category_id')); ?>:</b>
<?php echo CHtml::encode($data->category_id); ?>
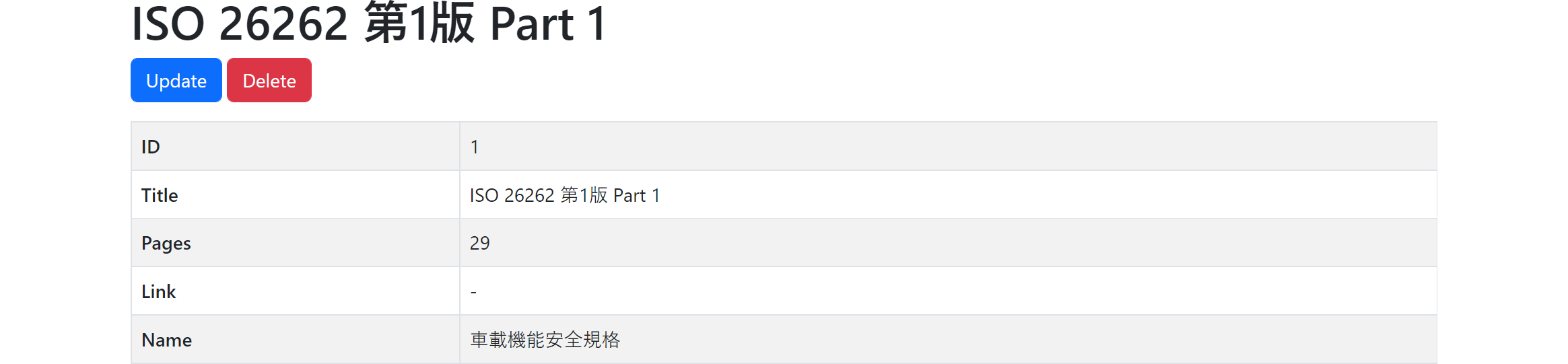
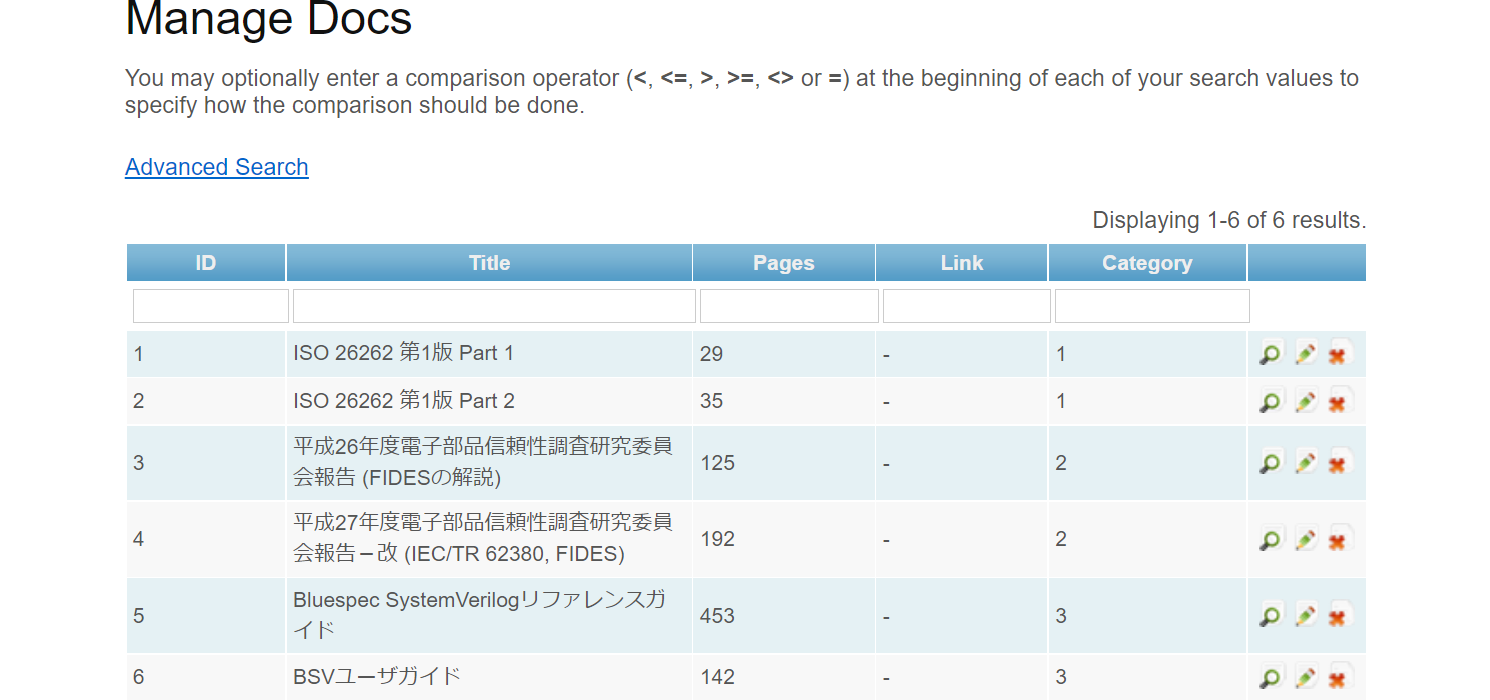
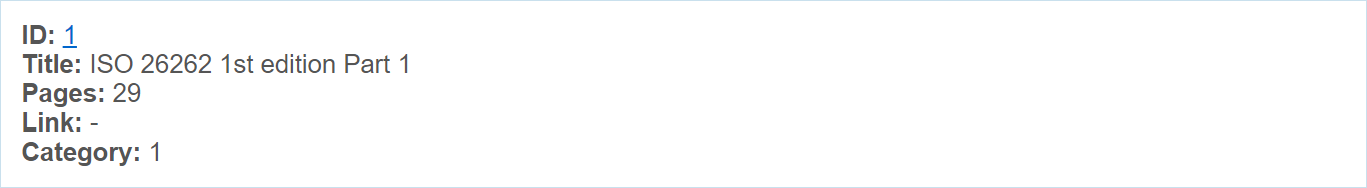
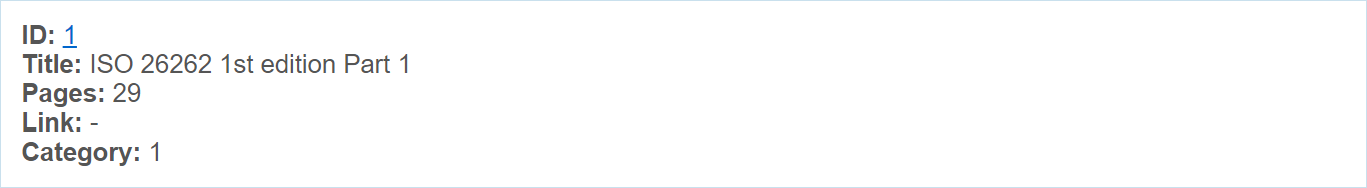
となっており、図544.3のようにcategory_idとして数字が表示されます。
 図544.3 修正前
図544.3 修正前
これでは分類がすぐには判りません。この数字で別の表categoryを参照する必要があります。以下のように修正すると、参照テーブルのメンバ名(name)で表示されます。
<b><?php echo CHtml::encode($data->getAttributeLabel('category_id')); ?>:</b>
<?php echo CHtml::encode($data->category->name); ?>
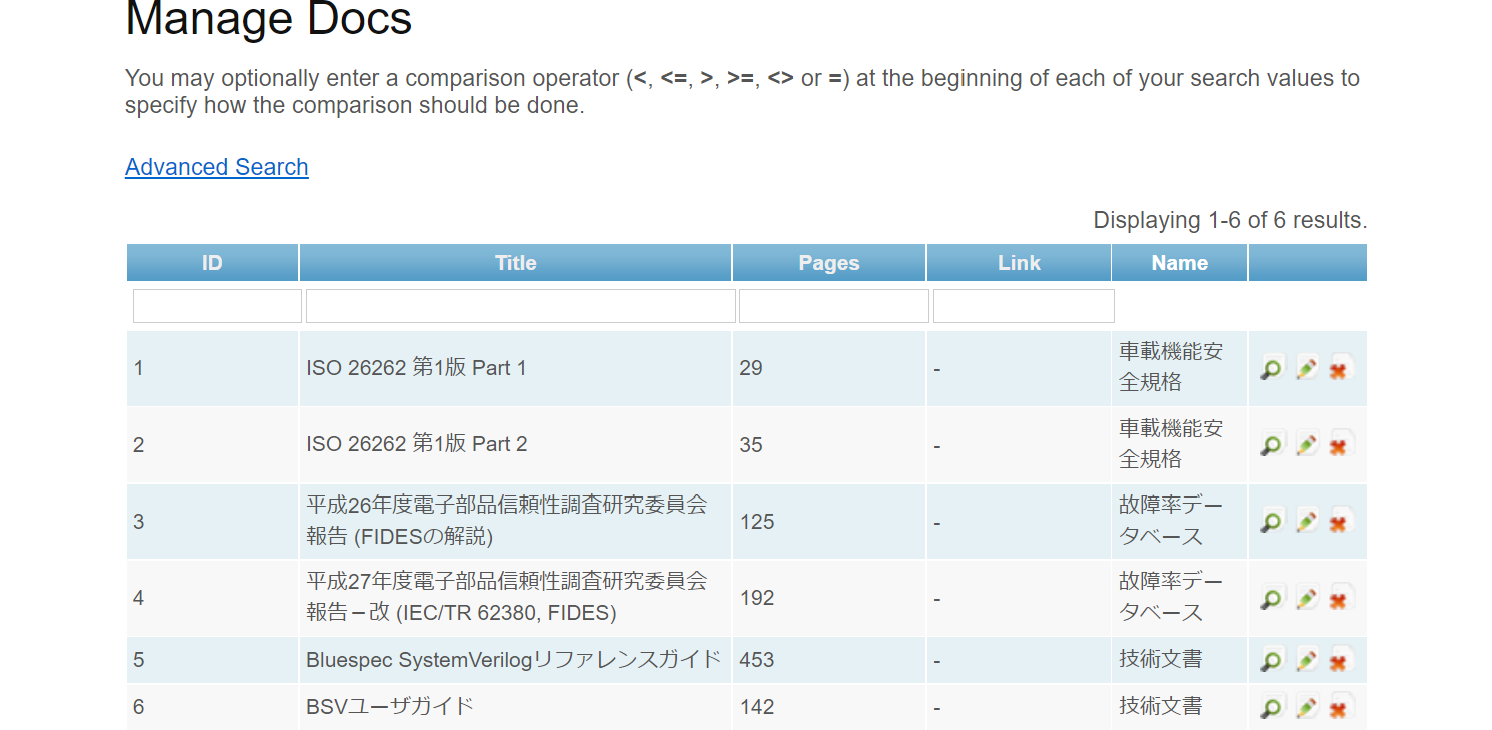
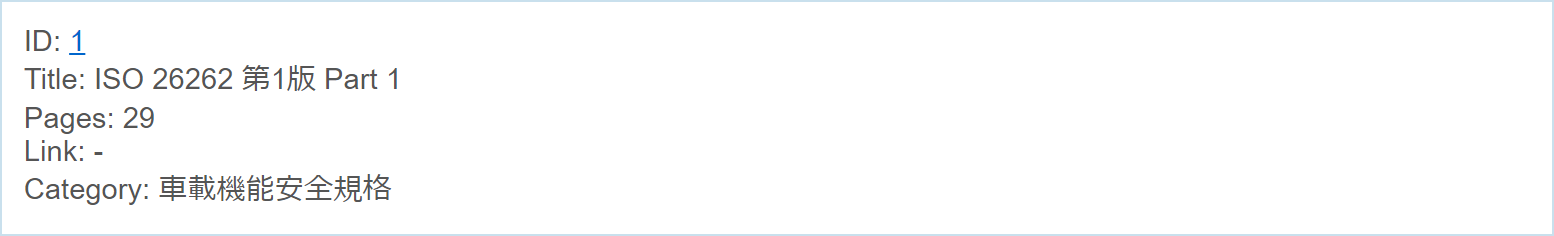
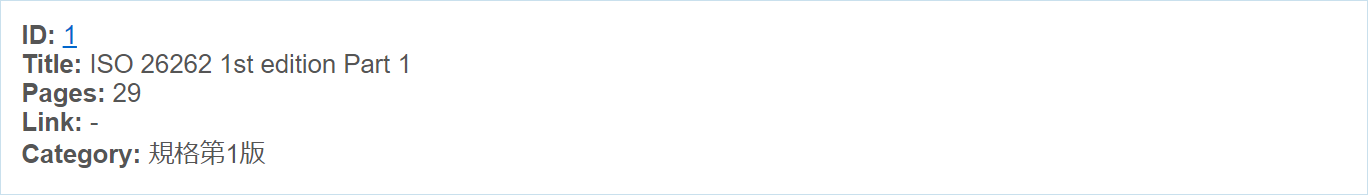
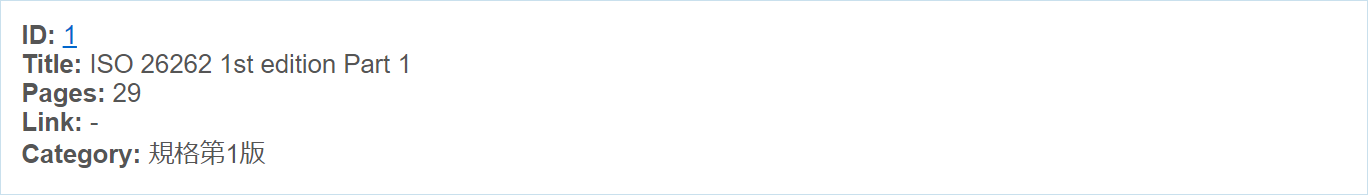
これを表示すると図544.4のようにカテゴリ名で表示されます。
 図544.4 修正後
図544.4 修正後
これがYiiの素晴らしい機能で、$data->(リレーション名)->(参照メンバ)のように、リレーションをあたかも構造体のように辿ることができます。自動的にリレーション先の表のメンバを参照可能です。
 前のブログ
次のブログ
前のブログ
次のブログ