|
8 |
yii-giiによるスキャフォールディングの修正法 |
giiにより生成されたコードの修正法
元に戻って、標準のgiiにより生成されるコードの追加の修正法を示します。前稿までにCListViewの修正を示しましたが、ここではもう一つのCGridViewの修正を行います。
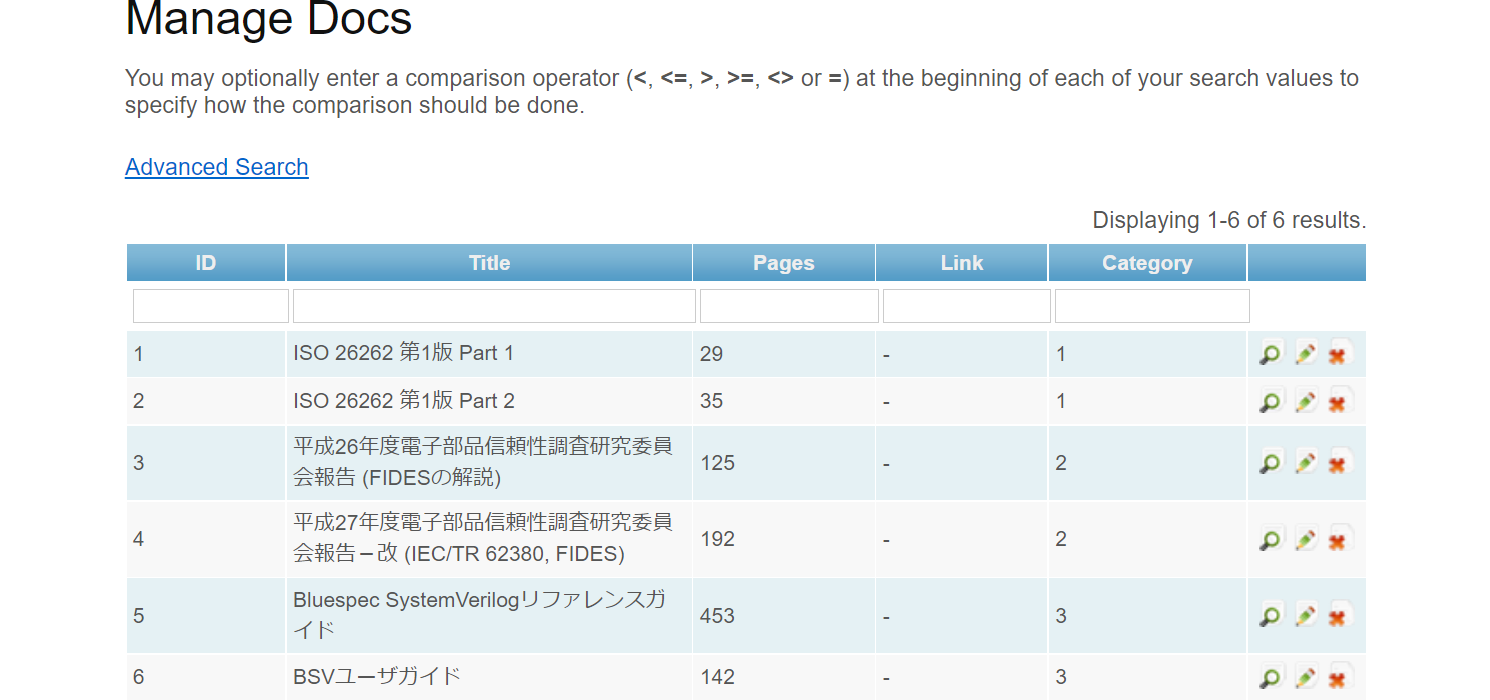
標準のgiiではテーブル表示にCListViewとCGridViewの2種類を選択するとができます。見かけが良いのはCGridViewで、図547.1のようにエクセルライクな表を作成してくれます。

views/docs/index.phpの修正法を示します。自動生成されたindex.phpを見ると、
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'docs-grid',
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns'=>array(
'id',
'title',
'pages',
'link',
'category_id',
array(
'class'=>'CButtonColumn',
),
),
)); ?>
のように変数ではなくラベルになっています。従って\$model->(リレーション名)->(メンバ名)のように手修正することができないと思っていました。ところがyii2のGridViewのcolumnsにおいて、(リレーション名).(メンバ名)でリレーション先を表示できるとあったため、yiiで実行してみたところ、正常に表示されることが分かりました。この機能はマニュアルに書かれてないようです。
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'docs-grid',
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns'=>array(
'id',
'title',
'pages',
'link',
'category.name',
array(
'class'=>'CButtonColumn',
),
),
)); ?>
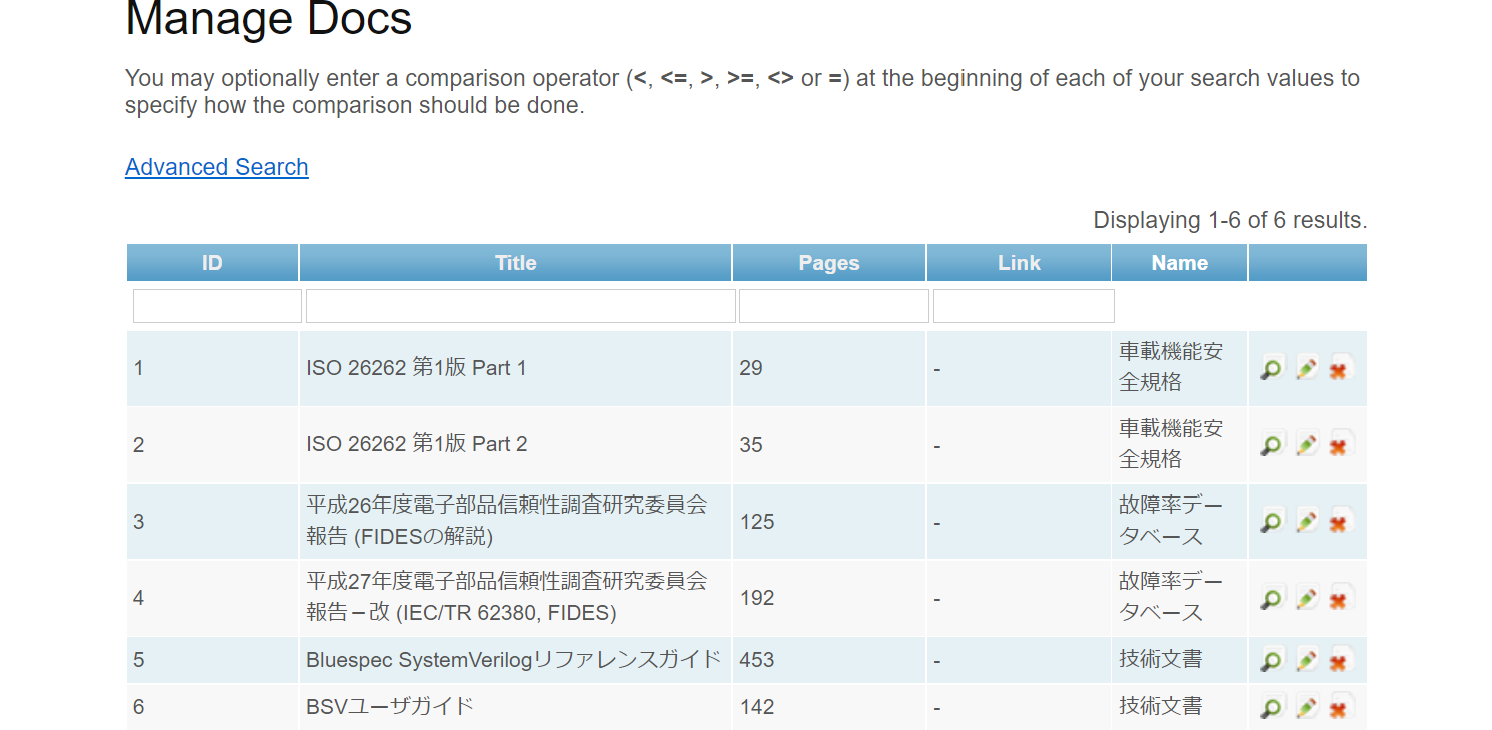
これを実行した結果を図547.2に示します。

図547.1ではCategoryのタイトルで数字となっていたカラムが、Nameのタイトルでカテゴリ名に変化しています。ちなみにこのカラムタイトルは、"attribute:format:label"のようにラベルとして指定可能です。例えば元のままの"Category"としたければ、
'category.name:text:Category',
のように記述します。
yiiにおいてはgiixを使えばリレーションに関する手修正は必要ないため、ここまでとします。

Leave a Comment