|
27 |
Pongと強化学習 |
 |
ChatGPTに指導してもらいながら、FPGAにおけるPongの強化学習の設計を進めて行きます。
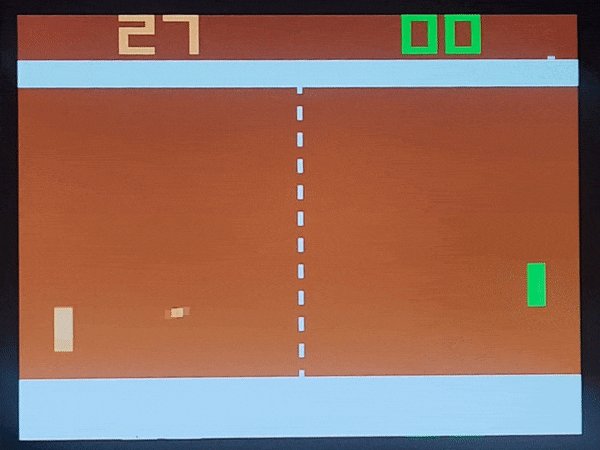
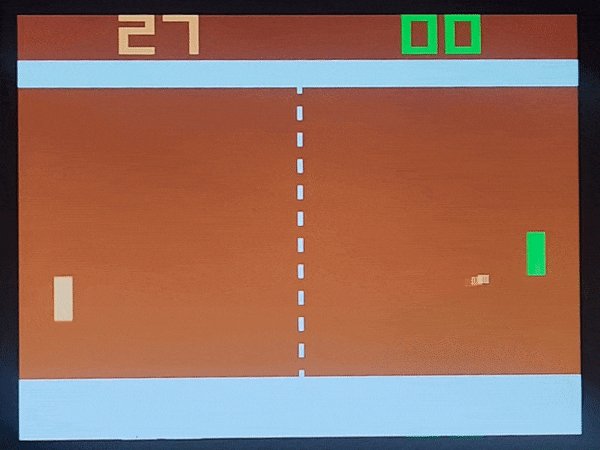
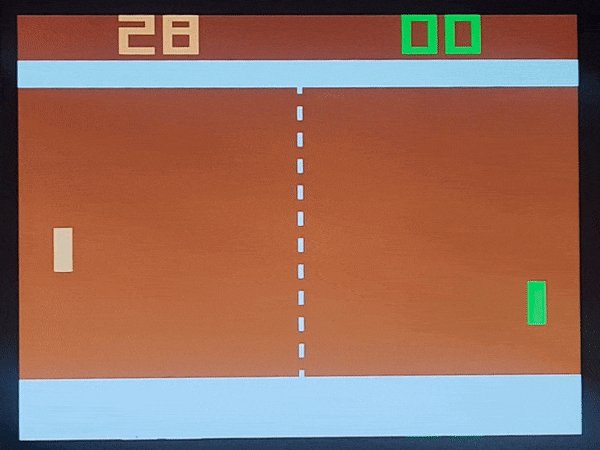
Pongゲームで深層学習と強化学習を用いるプロジェクトは面白い試みですね。強化学習を使って、コンピューターがゲーム内で最適な行動を学習するように設計することができます。このプロセスでは、主に環境(この場合はPongゲーム)、エージェント(コンピューターのパドル)、行動(パドルを上に移動、停止、下に移動)、報酬(ボールを打ち返した場合の報酬、落とした場合のペナルティ)の4つの要素を定義します。
強化学習アルゴリズムの基本的な構造とベルマン方程式の適用方法について説明します。
強化学習の基本コンセプト
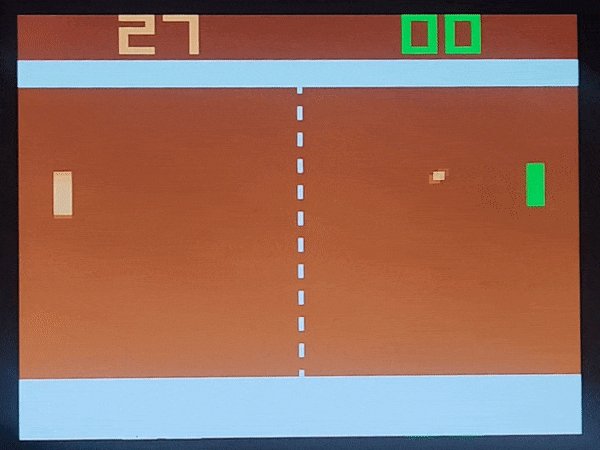
- 環境:Pongゲームの画面(256x256ピクセル)です。この画面は、エージェントに現在のゲームの状態を提供します。
- エージェント:コンピューターのパドルです。状態(ゲームの画面)に基づいて行動を選択します。
- 行動:エージェントが取りうる行動は、パドルを上に移動、停止、下に移動の3つです。
- 報酬:ボールを打ち返すと正の報酬を、ボールを落とすと負の報酬(ペナルティ)を受け取ります。
ベルマン方程式
強化学習の基本的なアイデアは、現在の状態から取りうる全ての行動に対して、将来得られる報酬の合計が最大になるようなポリシー(方針)を見つけ出すことです。このとき、ベルマン方程式が重要な役割を果たします。
ベルマン方程式は、ある状態の価値を、その状態から取りうる行動によって得られる即時報酬と、その後の状態の価値の割引和として定義します。数学的には以下のように表されます:
$$V(s) = \max_a \left( R(s,a) + \gamma \sum_{s'} P(s'|s,a) V(s') \right)$$
ここで、
- $V(s)$ は状態 $s$ の価値です。
- $R(s,a)$ は状態 $s$ で行動 $a$ を取ったときの即時報酬です。
- $\gamma$ は割引率で、将来の報酬をどれだけ重視するかを示します。
- $P(s'|s,a)$ は行動$a$を取ったときに状態$s$から状態 $s'$ へ遷移する確率です。
- $V(s')$ は状態 $s'$ の価値です。
実装アプローチ
環境の構築:Pongのゲーム環境をシミュレートするか、既存の環境を使用します。OpenAI Gymなどのフレームワークは、Pongのようなゲーム環境を提供しており、強化学習アルゴリズムの開発とテストに適しています。
ディープラーニングモデルの設計:エージェントの行動選択を支援するために、ニューラルネットワークを用いてゲームの状態(画面のピクセルデータ)から価値または行動を予測します。Convolutional Neural Networks (CNN) は画像データから特徴を抽出するのに適しているため、この用途によく使用されます。
強化学習アルゴリズムの選択と適用:Q-learning、Deep Q-Networks (DQN)、Policy Gradients、Actor-Criticなど、多くの強化学習アルゴリズムがあります。Pongのような比較的単純なゲームには、DQNがよく使用されます。
トレーニングと評価:エージェントをトレーニングし、ゲームのプレイを通じて最適な行動ポリシーを学習させます。トレーニングの進行状況を監視し、エージェントのパフォーマンスを評価します。
この概要が、Pongゲームにおける強化学習の実装に対する理解の一助となれば幸いです。特定のアルゴリズムの実装の詳細や、コードの例が必要な場合は、さらに詳しい説明を提供できますので、お知らせください。