imfyOm labsのジェネレータによるスキャフォールディング
Laravelは困りものです。標準のスキャフォールディングが存在しないようです。またLaravel自体の版数も頻繁に上がるたびに完全互換性は無いため、しばしば動作しなくなります。そのため、Laravelによるスキャフォールディングはかなり苦労しました。
最終的にうまくいった、imfyOm labsが開発したlaravel generatorによるスキャフォールディングを紹介します。
ghがインストールされていなければ、以下によりインストールします。太字が入力部分です。
$ sudo dnf install gh
次にgithubトークンが必要なため、githubにログインして、Settings->Developer settings->Personal access tokens->Tokens (classic)により、トークンを取得します。これを環境変数GH_TOKENにセットして、ghを実行します。
$ export GH_TOKEN='xxxxxxxxxxxxx'
$ gh repo clone InfyOmLabs/adminlte-generator example-app
composerをアップデートして、様々なライブラリをインストールします。
$ cd example-app
$ composer update
データベースアクセス可能なように、.env.exampleを.envにコピーし、mysqlのルートパスワードを修正します。
DB_PASSWORD=mysqlルートパスワード
データベース名laravelを作成します。
$ mysql -u root -pmysqlルートパスワード -e 'create database laravel'
アプリケーションのキーを挿入します。これは無くても動作はしますが、セキュリティ上必要です。
参考:https://qiita.com/yk2220s/items/dcbf54c6d1f33a0cb06f
$ php artisan key:generate
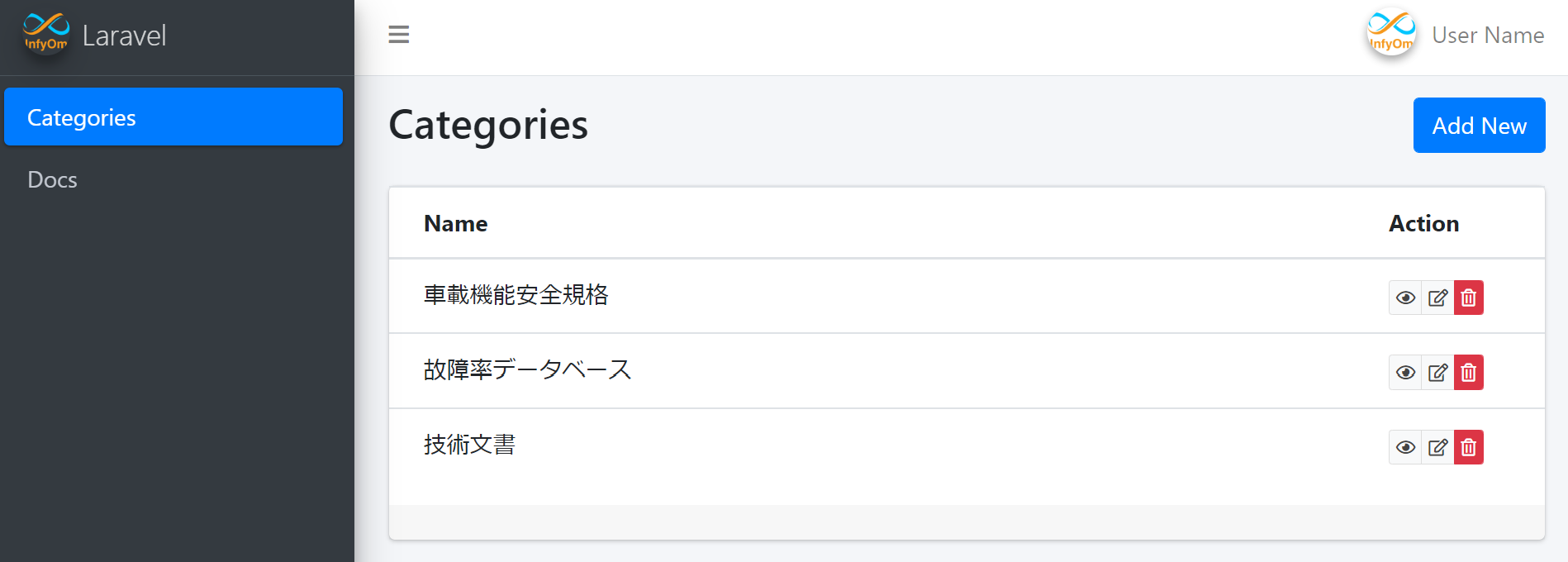
モデル名にCategory(単数形)を設定し、コンソールからテーブル定義を入力します。
$ php artisan infyom:api Category <<EOF1
name string text
required
exit
y
EOF1
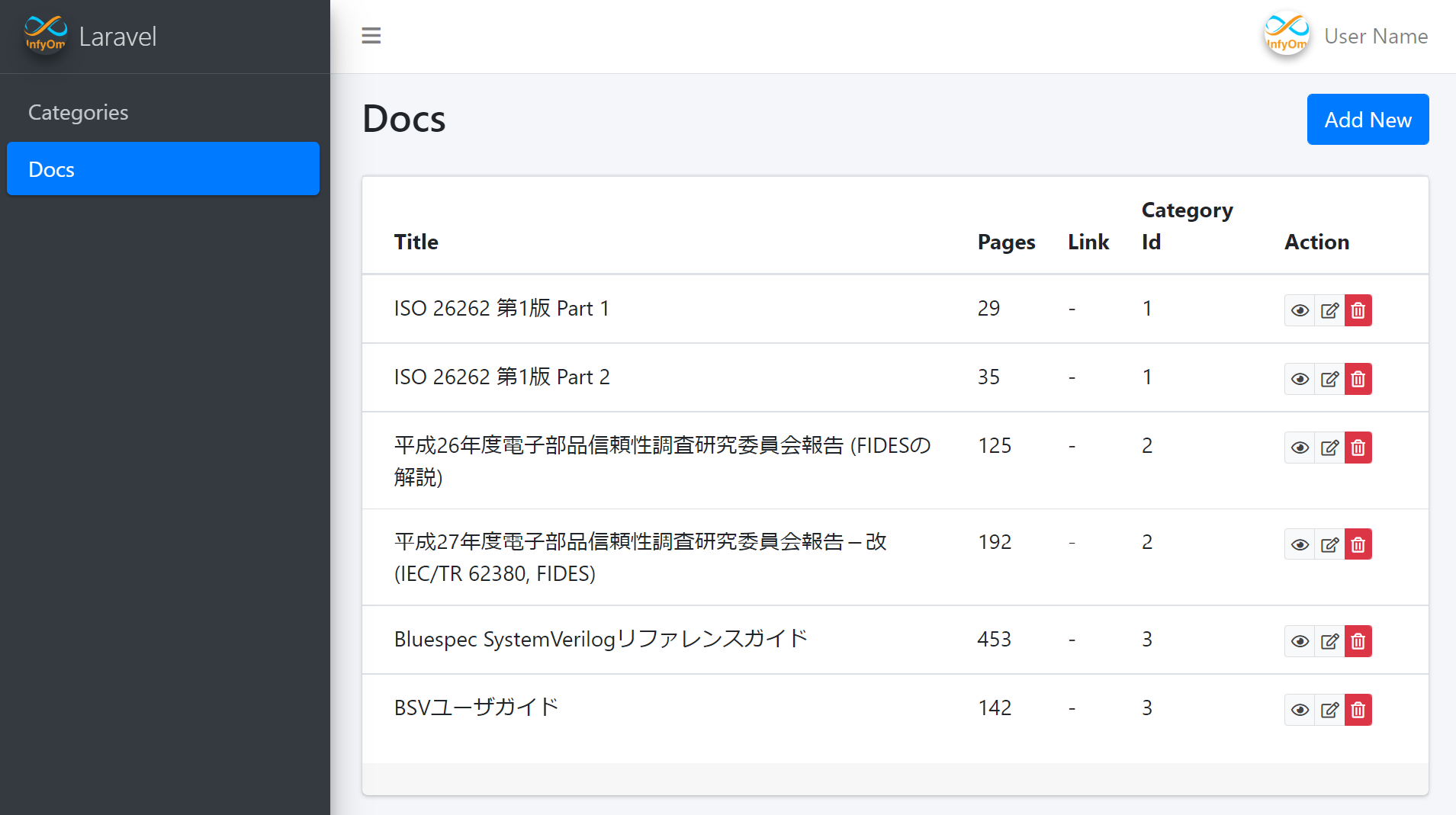
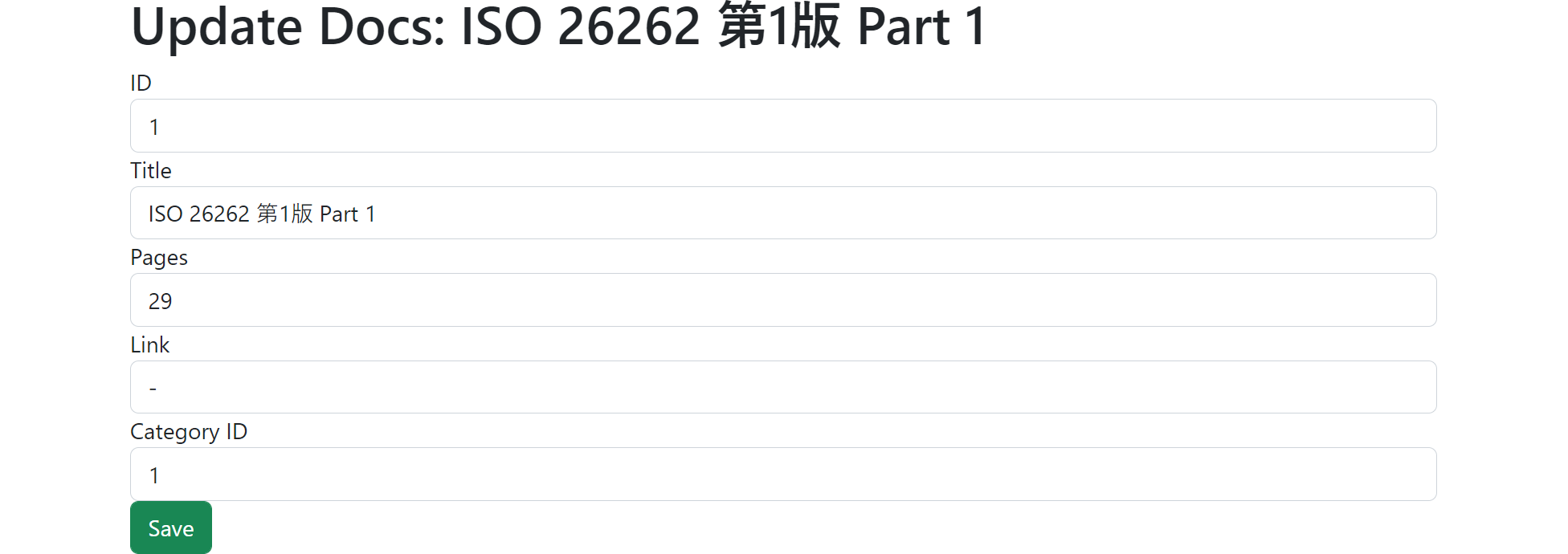
モデル名にDoc(単数形)を設定し、コンソールからテーブル定義を入力します。
$ php artisan infyom:api Doc <<EOF2
title string text
required|max:512
pages integer text
required|numeric
link string text
required
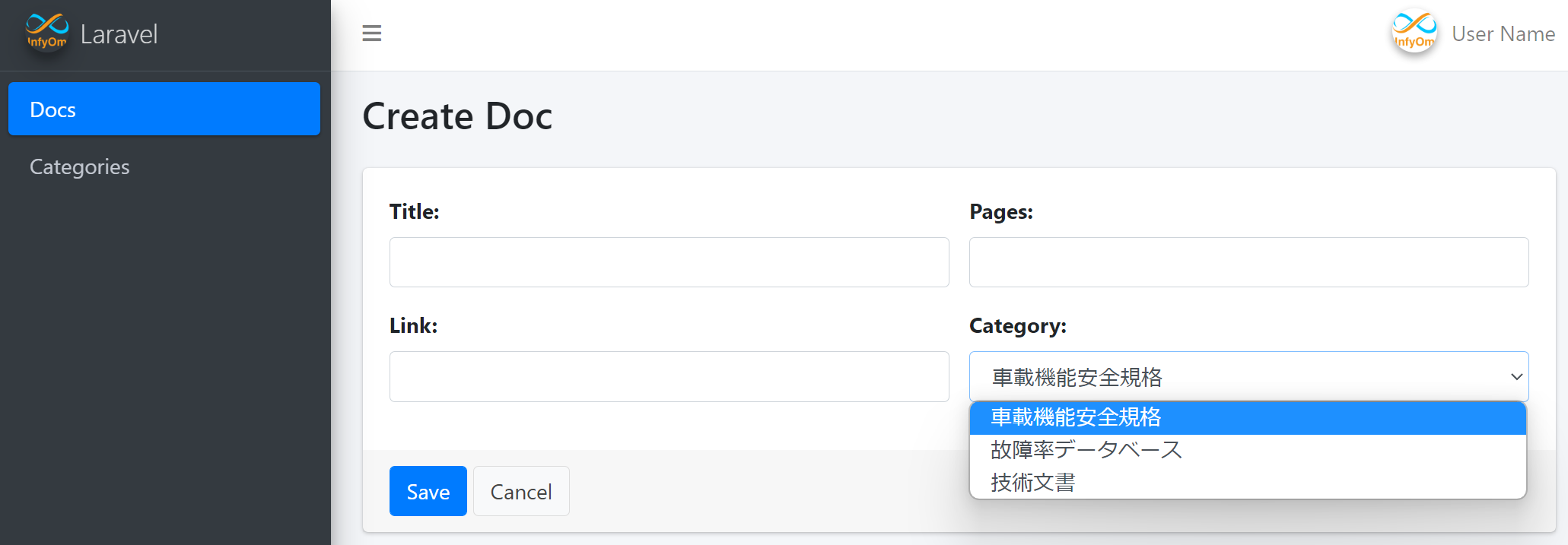
category_id bigInteger:unsigned:foreign,categories,id select
required|numeric
exit
y
EOF2
マイグレーションを行い、データベースを作成します。laravel固有のメンバが必要なので、既存のデータベースからモデルを作成するよりもこの方法を推奨します。
$ php artisan migrate
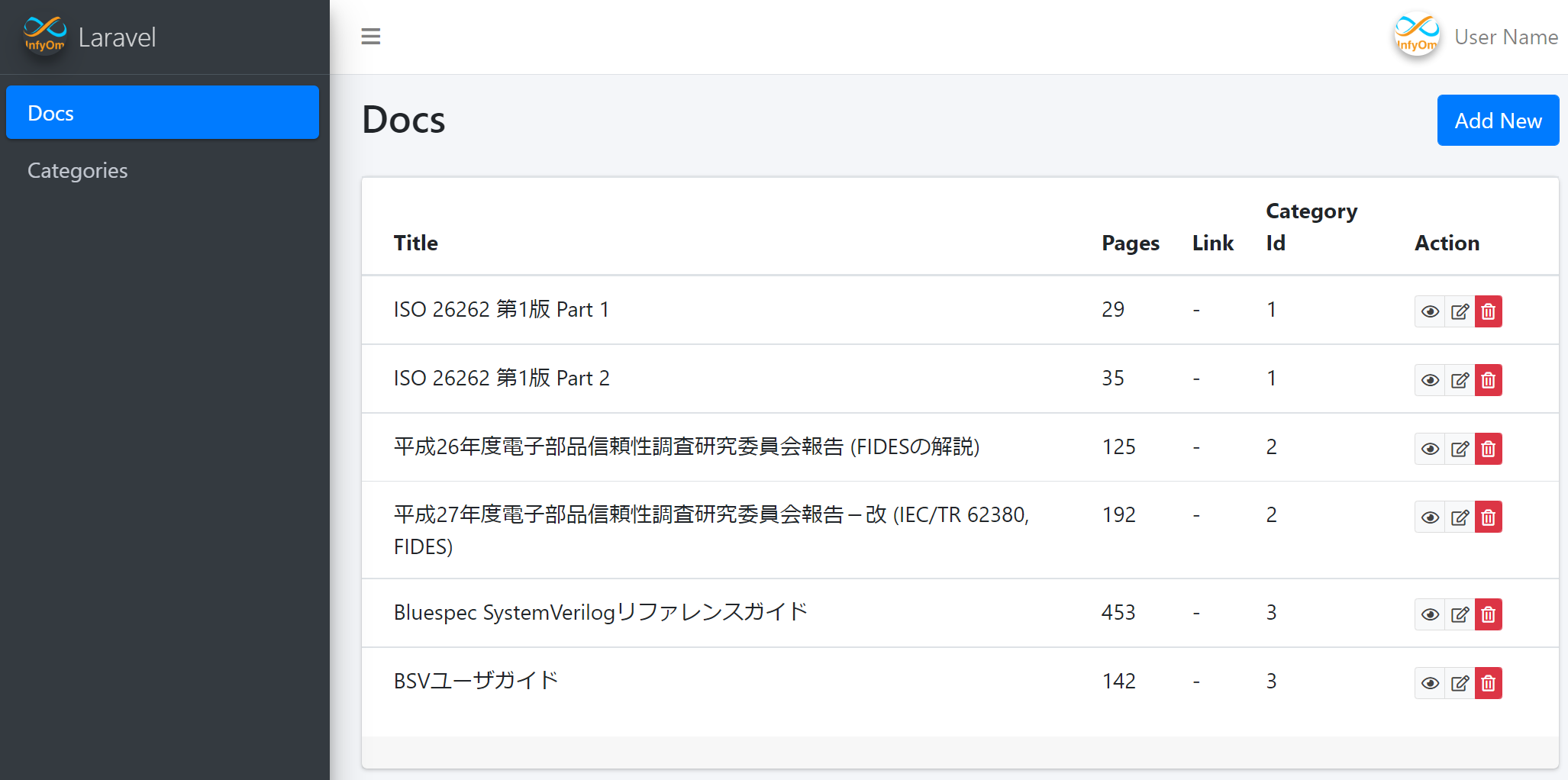
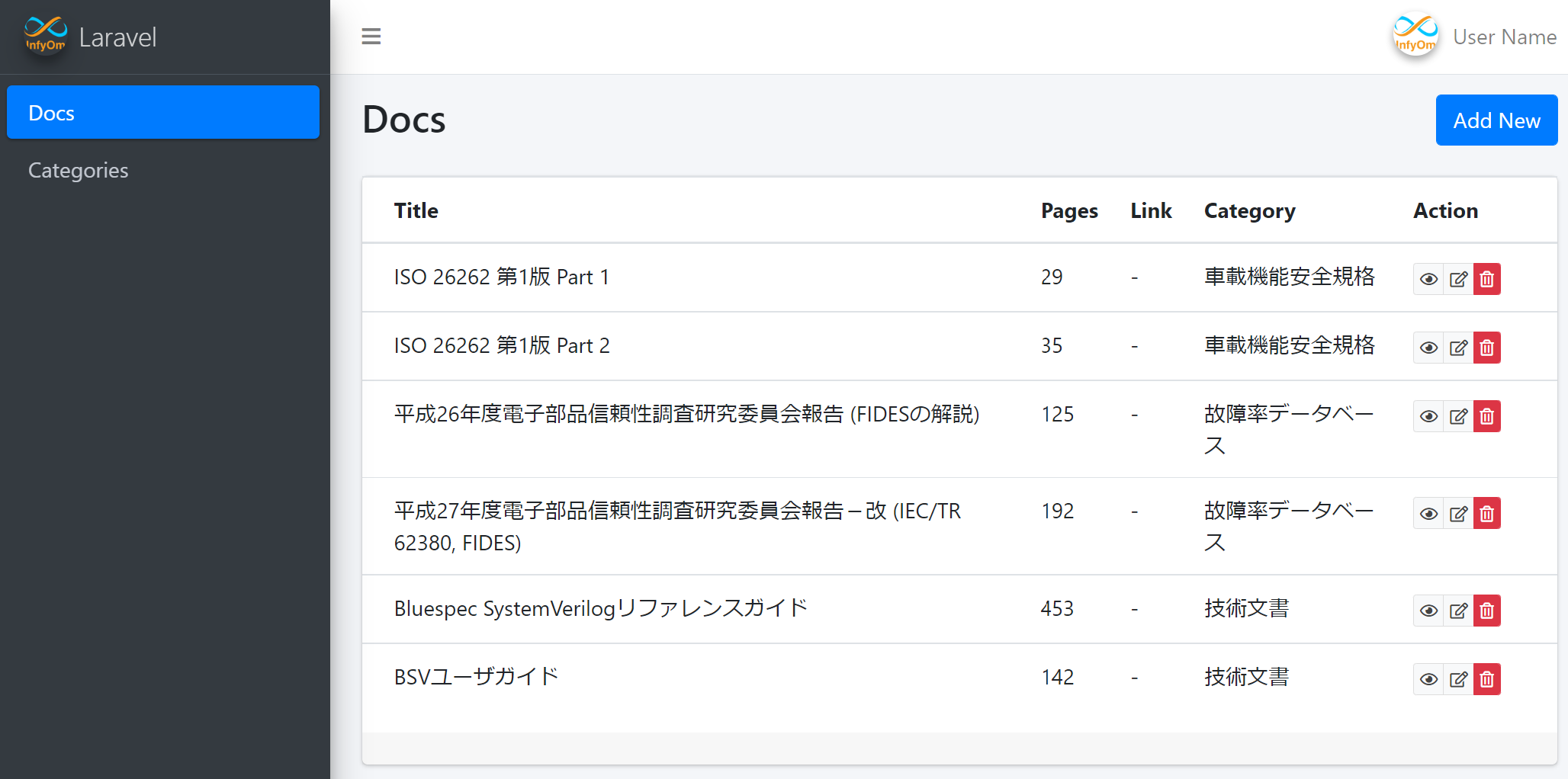
これによりmysqlのlaravelデータベースの下にdocsテーブルとcategoriesテーブルが作成されます。テーブルの命名規則は複数形と定まっています。
作成したテーブルからモデルを作成します。
$ php artisan infyom:scaffold Category --fromTable --tableName=categories <<EOF3
y
EOF3
$ php artisan infyom:scaffold Doc --fromTable --tableName=docs <<EOF4
y
EOF4
ルーティング制御であるroutes/web.phpに対してモデルへのルーティングが、以下のように追加されます。
Route::resource('docs', AppHttpControllersDocController::class);
Route::resource('categories', AppHttpControllersCategoryController::class);
ディレクトリの書き込み許可を出します。
$ chmod 777 storage/logs/
chmod 777 storage/framework/sessions/
chmod 777 storage/framework/views/
chmod 777 storage/framework/cache/data/
http://localhost/publicをアクセスし、右上のRegisterからユーザ登録を行います。
 前のブログ
次のブログ
前のブログ
次のブログ