|
25 |
グラフィックタイミング設計 (2) |
 |
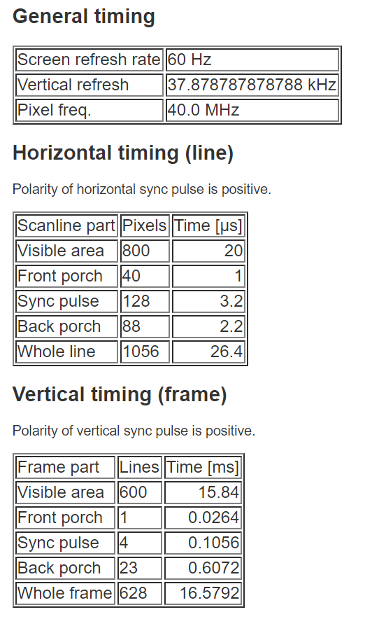
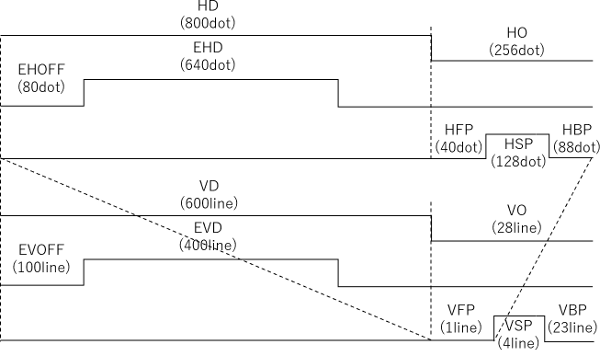
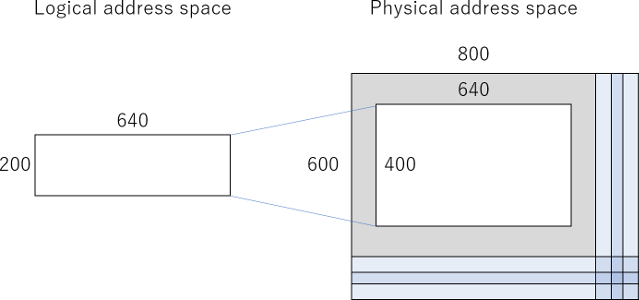
SVGAの物理画面のグラフィックタイミングは変更しないので、RTLはタイミングに関してはほとんど変更ありません。以下は元のRTLのグラフィックタイミング定義部分です。
parameter HD=800; // Phyisical Display Timing Horizontal
parameter HFP=40;
parameter HSP=128;
parameter HBP=88;
parameter HO=HFP+HSP+HBP;
parameter HL=HD+HO; // 1056
parameter VD=600; // Phyisical Display Timing Vertical
parameter VFP=1;
parameter VSP=4;
parameter VBP=23;
parameter VO=VFP+VSP+VBP;
parameter VL=VD+VO; // 628
parameter EHD=512; // Embedded Display Timing Horizontal
parameter EVD=512; // Embedded Display Timing Vertical
parameter HW=11;
parameter VW=10;
parameter EHOFF = (HD-EHD)/2; // Embedded Display Offset Horizontal
parameter EVOFF = (VD-EVD)/2; // Embedded Display Offset Vertical
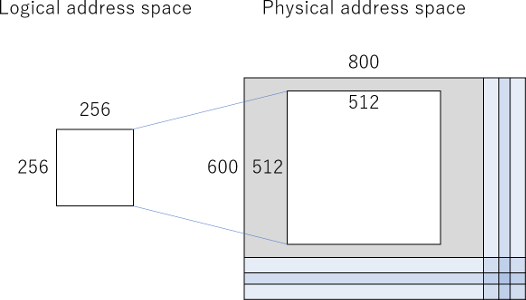
このうち、論理画面のサイズについて、赤字のように修正します。
parameter EHD=640; // Embedded Display Timing Horizontal
parameter EVD=400; // Embedded Display Timing Vertical
parameter HW=12;
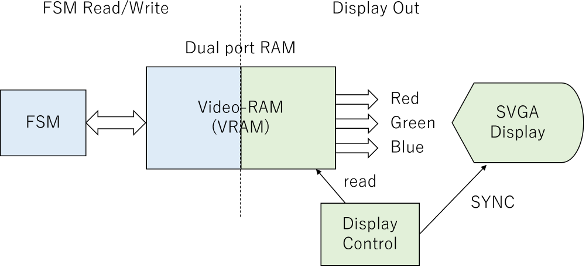
しかしながら、Space Invadersと異なり、Xが2の階乗でないため、アドレスカウンタがXとYについてきれいにフィールドで分かれません。従って、水平、垂直カウンタとは別に、VRAMアドレスカウンタを設け、EHD&EVDのディスプレイタイミングでカウントイネーブルをかけます。このようにすれば、表示期間のみアドレスが進み、穴が空く(表示の隣り合うビットが物理的には離れたアドレスに位置する)ことはありません。
さらに、アドレスカウンタを偶数用、奇数用に分け、水平ラインの偶数と奇数でカウンタを進み分けることで、同じアドレスを2回出力することにします。これで縦の2倍拡大が行えます。
実際に動かしてみると、データ表示のビット並びが逆順になっているようです。dual port memoryのA側(CPU側)は8bit幅、B側(ディスプレイ側)は1bit幅で、dual port memoryの内部に8:1のマルチプレクサがあるはずです。表示されたビットの並びが思ったのと逆だったので、アドレス下位3bitを反転することで正しい並びになりました。