|
5 |
RISC-Vプロセッサの設計 (10) |
 |
bsimシミュレーション
このソースに対して、以下のようにコンパイル、bsimシミュレーションを実行します。太字が入力部分です。
$ bsc -sim Tb.bsv; bsc -sim -e mkTb -o mkTb.exe
Elaborated module file created: mkTb.ba
Bluesim object created: mkTb.{h,o}
Bluesim object created: model_mkTb.{h,o}
Simulation shared library created: mkTb.exe.so
Simulation executable created: mkTb.exe
$ ./mkTb.exe -V
------
------
pc_if = 0000
------
pc_if = 0004
pc_id = 0000
------
pc_if = 0008
pc_id = 0004
pc_ex = 0000
------
pc_if = 000c
pc_id = 0008
pc_ex = 0004
pc_ma = 0000
------
pc_if = 0010
pc_id = 000c
pc_ex = 0008
pc_ma = 0004
pc_wb = 0000
------
pc_if = 0014
pc_id = 0010
pc_ex = 000c
pc_ma = 0008
pc_wb = 0004
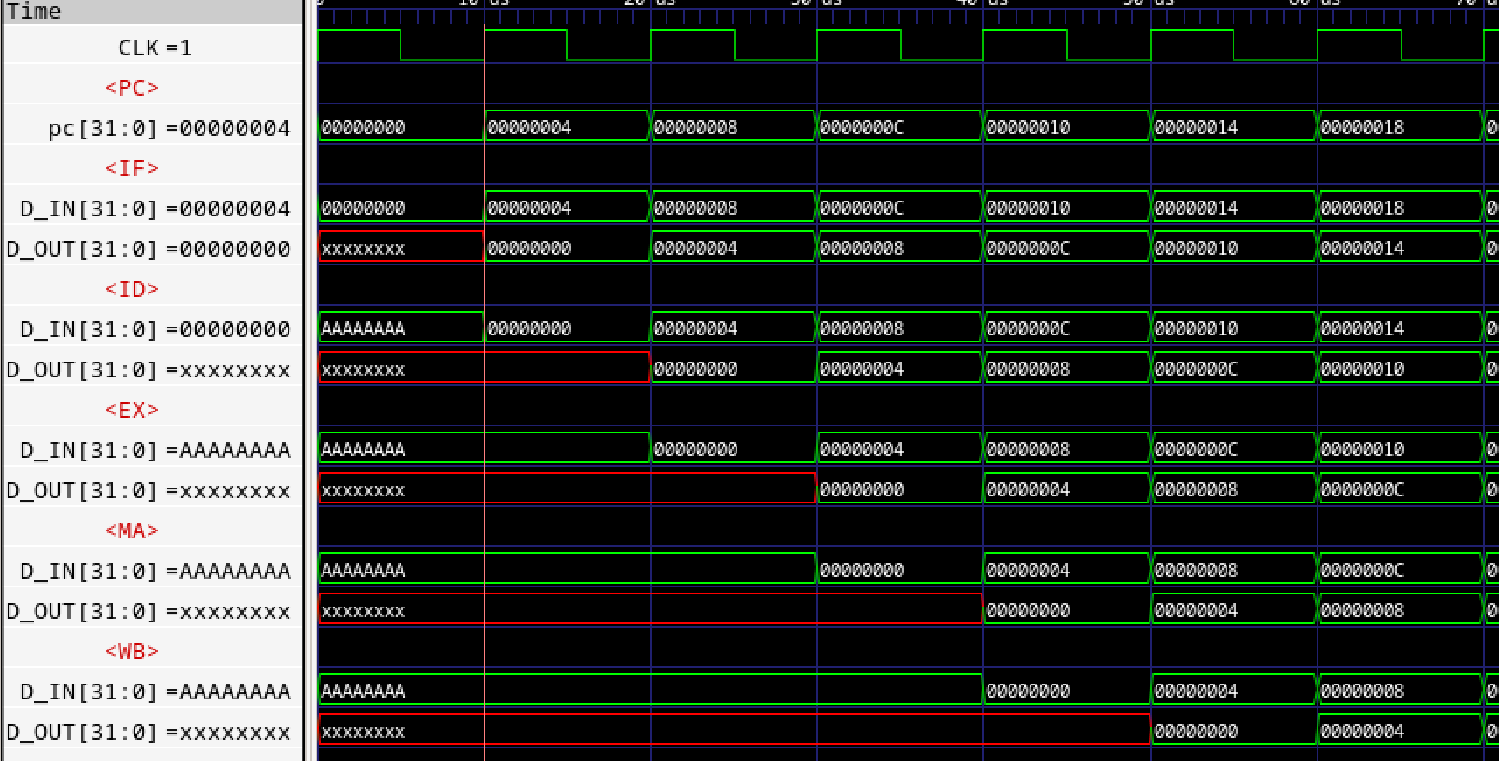
のように正しくパイプラインが動作しました。また、gtkwaveで取得したタイムチャートを図563.1に示します。